[Spring] 17.SpringProject-수정,삭제구현

삭제 기능
저번 장에서 조회기능을 구현하면서 삭제 버튼과 수정 버튼을 만들었죠?? 그 버튼을 눌렀을 때 삭제, 수정 기능을 하게끔 이번 장에서 구현해보도록 하겠습니다!
먼저 삭제 기능을 구현하겠습니다!
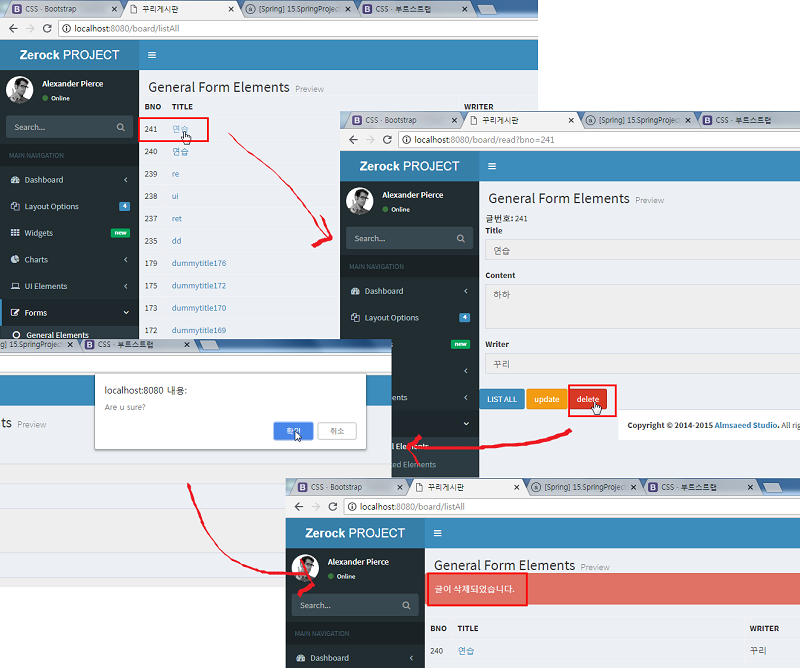
예를 들어 글번호 100번 게시물 조회 창에서 삭제 버튼을 누를 때 주소를 /board/remove?bno=100 으로 이동시켜서, 해당 글을 삭제시킨 다음 다시 전체 목록을 보여주는 /board/listAll 로 리다이렉트시킬 것입니다!
먼저, 조회 페이지에서 삭제 버튼을 누를 때 주소가 /board/remove?bno=번호 가 되도록 read.jsp를 수정하겠습니다!
<!-- read.jsp -->
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="../include/header.jsp" %>
<div class="box-body">
<span><b>글번호:</b> ${boardVO.bno}</span>
<div class="form-group">
<label for="title">Title</label>
<input type="text" id="title" name="title" class="form-control" value="${boardVO.title}" readonly="readonly"/>
</div>
<div class="form-group">
<label for="content">Content</label>
<textarea name="content" id="content" class="form-control" rows="3" readonly="readonly">${boardVO.content}</textarea>
</div>
<div class="form-group">
<label for="writer">Writer</label>
<input type="text" id="writer" name="writer" class="form-control" value="${boardVO.writer}" readonly="readonly"/>
</div>
</div>
<div>
<a href="/board/listAll" class="btn btn-primary">LIST ALL</a>
<a href="/board/update?bno=${boardVO.bno}" class="btn btn-warning">update</a>
<button id="btn-remove" class="btn btn-danger">delete</button>
</div>
<script>
//삭제 버튼 누르면 삭제할 것이냐고 묻고 삭제한다고 하면 주소이동(BoardController의 remove 메소드 호출)
$(function(){
$('#btn-remove').click(function(){
if(confirm("Are u sure?")){
self.location.href = "/board/remove?bno=${boardVO.bno}";
}
});
});
</script>
<%@include file="../include/footer.jsp" %>
그 다음 BoardController에 remove 메소드를 작성하겠습니다!
//BoardController.java
package com.gguri.swp.controller;
import java.util.List;
import javax.inject.Inject;
...
@Controller
@RequestMapping("/board/*")
public class BoardController {
private static final Logger logger = LoggerFactory.getLogger(BoardController.class);
@Inject
private BoardService service;
...
//remove 메소드 추가 GET 방식으로 구현
@RequestMapping(value = "/remove", method = RequestMethod.GET)
public String remove(@RequestParam("bno") Integer bno, RedirectAttributes rttr) throws Exception{
logger.info("remove");
service.remove(bno);
rttr.addFlashAttribute("result","removeOK");
return "redirect:/board/listAll";
}
@RequestMapping(value = "/listAll", method = RequestMethod.GET)
public void listAll(Model model) throws Exception{
logger.info("show all list");
List<BoardVO> boards = service.listAll();
model.addAttribute("list",boards);
}
...
}
위의 코드를 보듯 저는 remove 메소드를 GET 방식으로 구현했습니다~!
remove 메소드는 서비스객체의 remove 메소드를 콜해서 해당 bno에 해당하는 게시물을 지웁니다!
그리고 “removeOK” 라는 result 값을 모델에 담아 listAll 메소드로 전달합니다~!
게시물이 삭제되었으면 삭제되었다는 문구가 나오게 listAll.jsp 에 다음과 같이 추가하겠습니다!
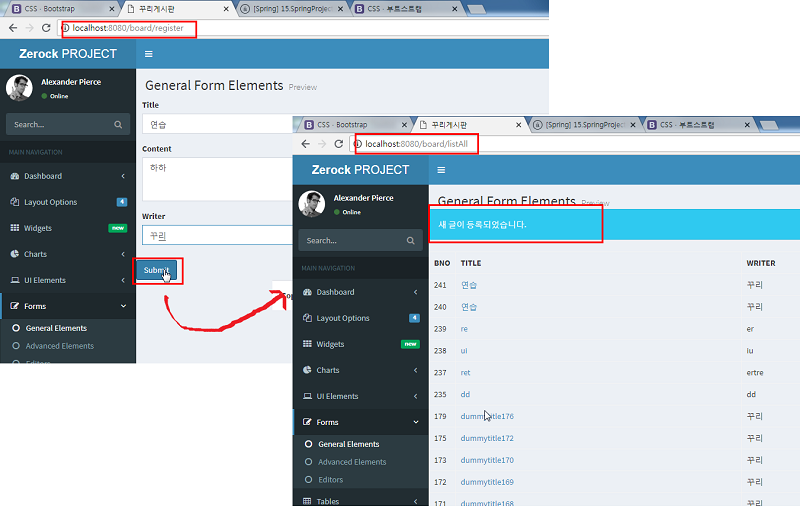
수정하는김에 게시물이 등록되었을때도 등록되었다는 문구가 나오게 같이 추가해줄게요!
<!-- listAll.jsp -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ page session="false" %>
<%@include file="../include/header.jsp" %>
<div id="registerOK" class="alert alert-info hidden" role="alert">새 글이 등록되었습니다.</div>
<div id="removeOK" class="alert alert-danger hidden" role="alert">글이 삭제되었습니다.</div>
<table class="table table-bordered">
<tr>
<th style="width: 10px">BNO</th>
<th>TITLE</th>
<th>WRITER</th>
<th>REGDATE</th>
<th style="width: 40px">VIEWCNT</th>
</tr>
<c:forEach items="${list}" var="boardVO">
<tr>
<td>${ boardVO.bno }</td>
<td><a href="/board/read?bno=${boardVO.bno}">${ boardVO.title }</a></td>
<td>${ boardVO.writer}</td>
<td><fmt:formatDate pattern="YYYY-MM-dd HH:mm:ss" value="${ boardVO.regdate}"/></td>
<td>${ boardVO.viewcnt}</td>
</tr>
</c:forEach>
</table>
<div>
<a href="/board/register"><button class="btn btn-primary">새글등록</button></a>
<a href="/board/dummy"><button class="btn btn-danger">dummy생성</button></a>
</div>
<script>
var result = '${result}';
$(function(){
if(result === 'registerOK'){
$('#registerOK').removeClass('hidden');
$('#registerOK').fadeOut(2000);
}
if(result === 'removeOK'){
$('#removeOK').removeClass('hidden');
$('#removeOK').fadeOut(2000);
}
})
</script>
<%@include file="../include/footer.jsp" %>


삭제가 제대로 되는 것을 확인할 수 있습니다!
수정 기능
이번에는 수정기능을 구현해보도록 하겠습니다!
read.jsp 에서 수정 버튼에 a 태그로 링크를 걸어놨었습니다!
<!-- read.jsp -->
...
<div>
<a href="/board/listAll" class="btn btn-primary">LIST ALL</a>
<a href="/board/update?bno=${boardVO.bno}" class="btn btn-warning">update</a>
<button id="btn-remove" class="btn btn-danger">delete</button>
</div>
...
수정버튼을 누르면 /board/update 로 가네요!
그럼 BoardController에 다음과 같이 update 메소드를 추가하겠습니다!
//BoardController.java
package com.gguri.swp.controller;
import java.util.List;
import javax.inject.Inject;
...
@Controller
@RequestMapping("/board/*")
public class BoardController {
private static final Logger logger = LoggerFactory.getLogger(BoardController.class);
@Inject
private BoardService service;
...
@RequestMapping(value = "/read", method = RequestMethod.GET)
public void read(@RequestParam("bno") Integer bno, Model model) throws Exception{
logger.info("read GET...");
BoardVO board = service.read(bno);
model.addAttribute(board);
}
//update.jsp 보여줌
@RequestMapping(value = "/update", method = RequestMethod.GET)
public void updateGET(@RequestParam("bno") Integer bno, Model model) throws Exception{
logger.info("update GET");
BoardVO board = service.read(bno);
model.addAttribute(board);
}
//실제로 게시물을 수정함
@RequestMapping(value = "/update", method = RequestMethod.POST)
public String updatePOST(BoardVO board, RedirectAttributes rttr) throws Exception{
logger.info("update POST");
service.modify(board);
rttr.addFlashAttribute("result","saveOK");
return "redirect:/board/read?bno="+board.getBno();
}
...
}
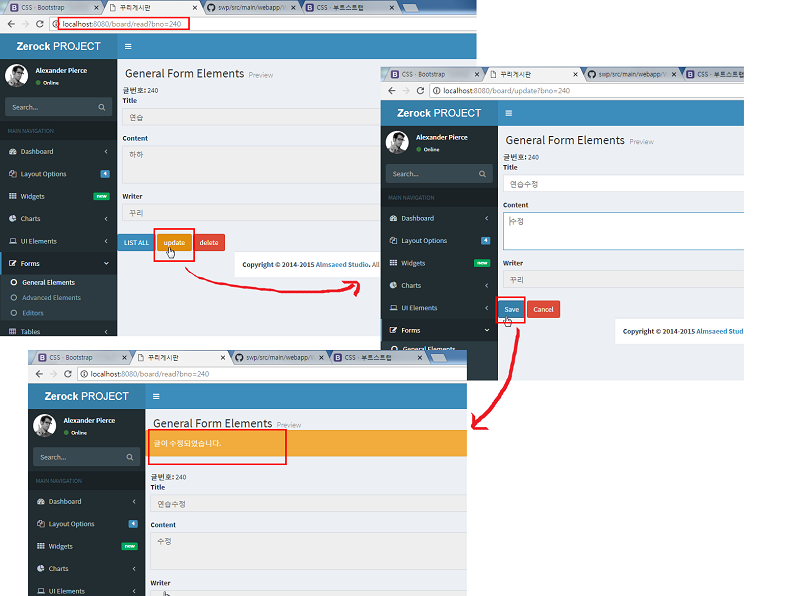
read.jsp의 수정버튼을 누르면 updateGET 메소드가 호출되고, 수정할 게시물의 데이터를 조회해서 수정 창(update.jsp)을 보여줍니다.
그 다음 수정을 완료하고 저장버튼을 누르면 updatePOST 메소드가 호출되고, 실제로 서비스 객체를 이용해서 DB를 수정한 후 다시 /board/read 로 리다이렉트하는 구조입니다.
그럼 update.jsp 를 만들어볼까요? read.jsp와 유사하나 title과 content는 수정해야하므로 readonly가 아닙니다!
<!-- update.jsp -->
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="../include/header.jsp" %>
<form role="form" method="post">
<div class="box-body">
<span><b>글번호:</b> ${boardVO.bno}</span>
<input type="hidden" name="bno" value="${boardVO.bno }" />
<div class="form-group">
<label for="title">Title</label>
<input type="text" id="title" name="title" class="form-control" value="${boardVO.title}"/>
</div>
<div class="form-group">
<label for="content">Content</label>
<textarea name="content" id="content" class="form-control" rows="3" >${boardVO.content}</textarea>
</div>
<div class="form-group">
<label for="writer">Writer</label>
<input type="text" id="writer" name="writer" class="form-control" value="${boardVO.writer}" readonly="readonly"/>
</div>
</div>
<div>
<button type="submit" class="btn btn-primary">Save</button>
<a href="/board/read?bno=${boardVO.bno}" class="btn btn-danger">Cancel</a>
</div>
</form>
<%@include file="../include/footer.jsp" %>
그리고 아까 삭제, 등록 성공했을 때 문구가 나온 것처럼 수정했을 때도 read.jsp에 수정되었다는 문구를 추가하겠습니다!
<!-- read.jsp -->
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="../include/header.jsp" %>
<div id="saveOK" class="alert alert-warning hidden" role="alert">글이 수정되었습니다.</div>
<div class="box-body">
<span><b>글번호:</b> ${boardVO.bno}</span>
<div class="form-group">
<label for="title">Title</label>
<input type="text" id="title" name="title" class="form-control" value="${boardVO.title}" readonly="readonly"/>
</div>
<div class="form-group">
<label for="content">Content</label>
<textarea name="content" id="content" class="form-control" rows="3" readonly="readonly">${boardVO.content}</textarea>
</div>
<div class="form-group">
<label for="writer">Writer</label>
<input type="text" id="writer" name="writer" class="form-control" value="${boardVO.writer}" readonly="readonly"/>
</div>
</div>
<div>
<a href="/board/listAll" class="btn btn-primary">LIST ALL</a>
<a href="/board/update?bno=${boardVO.bno}" class="btn btn-warning">update</a>
<button id="btn-remove" class="btn btn-danger">delete</button>
</div>
<script>
var result = '${result}';
$(function(){
$('#btn-remove').click(function(){
if(confirm("Are u sure?")){
self.location.href = "/board/remove?bno=${boardVO.bno}";
}
});
//수정 성공시 문구 나타났다 사라짐
if(result === 'saveOK'){
$('#saveOK').removeClass('hidden');
$('#saveOK').fadeOut(2000);
}
});
</script>
<%@include file="../include/footer.jsp" %>
한 번 수정해볼까요??