[Spring] 15.SpringProject-전체목록구현

전체 목록 구현
저번 장에서 게시물 등록을 했을 때 listAll.jsp로 페이지가 이동되게 리다이렉트를 이용해서 구현했습니다!
하지만, 실제로 전체 목록을 조회해와서 보여주는 것까지 구현하지는 않았죠???
이번 장에서 구현해보겠습니다~!
먼저, BoardController를 다음과 같이 수정합니다!
listAll method에 실질적으로 Mysql에 있는 데이터를 모두 조회해오도록 service 객체의 listAll() 메소드를 호출합니다!
//BoardController.java
@RequestMapping(value = "/listAll", method = RequestMethod.GET)
public void listAll(Model model) throws Exception{
logger.info("show all list");
List<BoardVO> boards = service.listAll(); //서비스 객체의 listAll() 메소드 호출
model.addAttribute("list",boards); //조회결과를 model의 list속성으로 추가
}
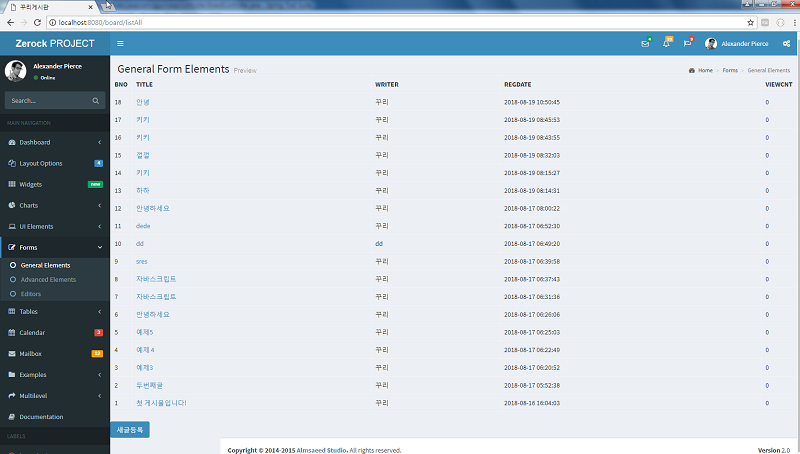
listAll.jsp 도 다음과 같이 수정해줍니다!
조회된 결과를 테이블로 보여주고, 새글등록이라는 버튼을 만들어 버튼을 누르면 등록페이지로 이동하게 링크를 걸었습니다!
<!-- listAll.jsp -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ page session="false" %> <!-- 사용자가 접속하면 한 개의 세션이 생김 false면 세션을 사용안함-->
<%@include file="../include/header.jsp" %>
<table class="table table-bordered">
<tr>
<th style="width: 10px">BNO</th>
<th>TITLE</th>
<th>WRITER</th>
<th>REGDATE</th>
<th style="width: 40px">VIEWCNT</th>
</tr>
<!-- for 문 -->
<c:forEach items="${list}" var="boardVO"> <!-- model의 속성 list에 담겨있는 조회결과를 차례로 boardVO에 대입-->
<tr>
<td>${ boardVO.bno }</td>
<td><a href="/board/read?bno=${boardVO.bno}">${ boardVO.title }</a></td>
<td>${ boardVO.writer}</td>
<td><fmt:formatDate pattern="YYYY-MM-dd HH:mm:ss" value="${ boardVO.regdate}"/></td>
<td>${ boardVO.viewcnt}</td>
</tr>
</c:forEach>
</table>
<!-- 등록페이지로 가는 버튼 -->
<a href="/board/register"><button class="btn btn-primary">새글등록</button></a>
<script>
var result = '${result}';
if (result === 'registerOK'){
alert("OK");
}
</script>
<%@include file="../include/footer.jsp" %>

전체 목록에 페이징과 검색 기능도 추가해야하지만 후에 추가하도록 하겠습니다!
dummy 데이터 생성
앞으로 프로젝트 실습을 진행하면서 데이터가 많이 필요한데요~
하나하나 일일히 게시물을 등록하려면 시간이 너무 많이걸립니다.
실습을 위해 가짜게시물을 한꺼번에 등록하는 버튼을 한 번 만들도록 하겠습니다!
먼저, BoardController에 dummy method를 추가합니다!
//BoardController.java
@RequestMapping(value = "/dummy")
public String dummyPOST(RedirectAttributes rttr) throws Exception{
logger.info("dummy post.....");
service.dummy();
rttr.addFlashAttribute("result", "registerOK");
return "redirect:/board/listAll";
}
그리고 인터페이스 BoardService에 dummy 메소드도 추가해주고,
//BoardService.java
package com.gguri.swp.service;
import java.util.List;
import com.gguri.swp.domain.BoardVO;
public interface BoardService {
...
//dummy 추가
public void dummy() throws Exception;
}
BoardServiceImpl에 dummy 메소드를 구현해줍니다!
//BoardServiceImpl.java
package com.gguri.swp.service;
import java.util.List;
import javax.inject.Inject;
import org.springframework.stereotype.Service;
import com.gguri.swp.domain.BoardVO;
import com.gguri.swp.persistence.BoardDAO;
@Service
public class BoardServiceImpl implements BoardService{
...
//dummy 추가
@Override
public void dummy() throws Exception {
int maxBno;
if(boardDAO.getMaxBno() == null)
{
maxBno = 0;
}else {
maxBno = boardDAO.getMaxBno();
}
BoardVO board = new BoardVO();
for(int i = maxBno + 1; i < maxBno + 101; i++ ) {
board.setTitle("dummytitle"+i);
board.setContent("연습용 게시물입니다!");
board.setWriter("꾸리");
regist(board);
}
}
}
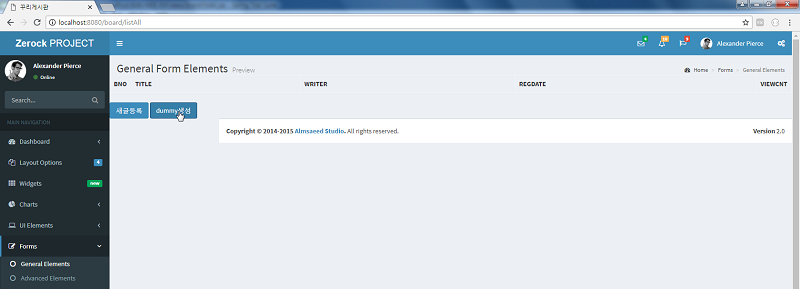
또, listAll.jsp에 dummy 버튼도 추가해주겠습니다!
<!-- listAll.jsp -->
<a href="/board/dummy"><button class="btn btn-primary">dummy생성</button></a>
한 번 서버를 구동해보죠!

dummy 버튼이 생성되었습니다! 그리고 원래 있던 데이터는 미리 지워놨습니다~!
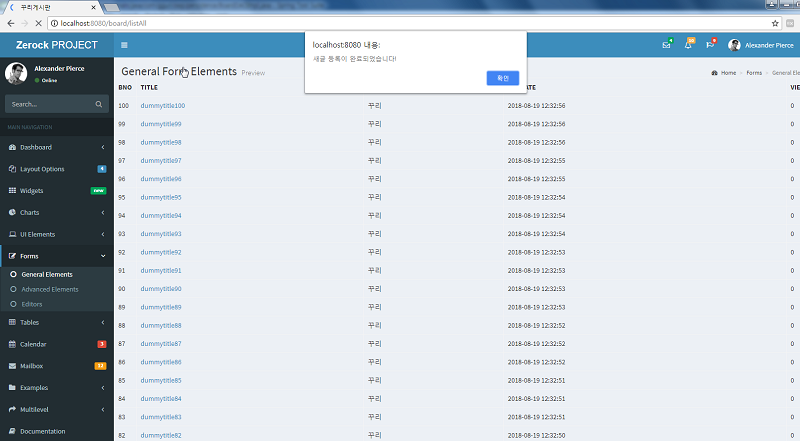
버튼을 눌러볼까요??

등록되었네요!! 뭔가 게시물이 많은데 한 페이지에 표현하려다 보니 보기 좀 그렇네요!
그래서 페이징이 필요한거죠! (후에 배웁니다!)
다음 장에서는 조회, 삭제, 수정 기능을 추가해보도록 하겠습니다~!

