[반응형 웹] 1.반응형 웹 개요
in Web on Responsive_Web

반응형 웹
CSS 메뉴에서 HTML 과 CSS를 이용해서 많은 웹페이지를 만들어봤습니다!
이제부터는 화면의 크기에 따라 웹이 변하는 반응형 웹에 대해 배워보고
실습해보겠습니다~!
요즘은 스마트 폰, 컴퓨터, 태블릿 pc 등 다양한 기기에서 웹에 접속할 수 있는데,
화면 크기에 따라 웹을 제공하면 사용자에게 더욱더 좋은 환경을 제공할 수 있습니다!
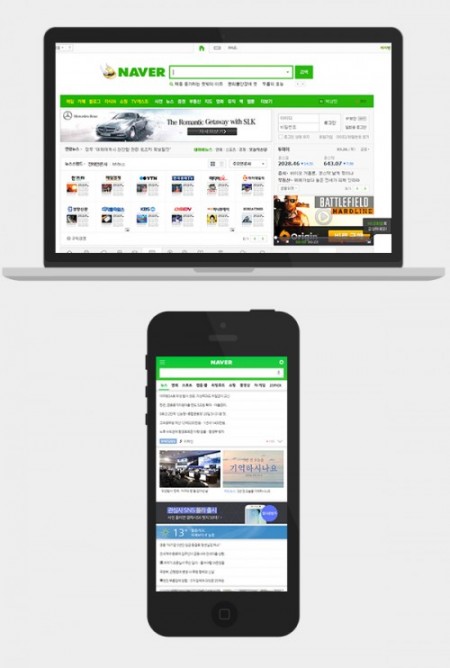
예를 들어 다음과 같이 네이버는 모바일에서와 pc에서 다른 환경의 웹을 제공합니다.

모바일과 pc에서 동일한 웹을 제공한다면,
모바일일 때 기사를 보더라도 글씨가 작아서 너무 불편하겠죠?
이처럼 이제는 pc만 생각하지말고 다양한 기기를 고려하여 웹을 작성해야합니다.
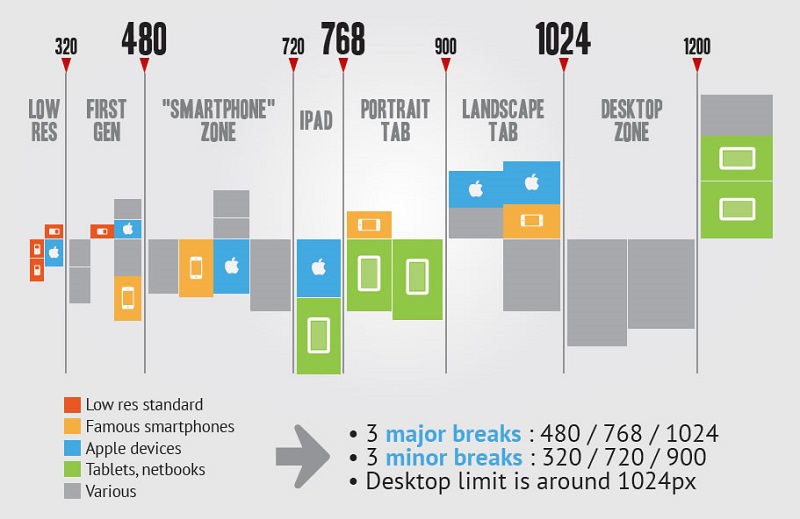
다음은 화면 크기별로의 기기를 보여줍니다!

위의 이미지에서 보듯이 웹을 화면 너비가 보통 768px 이하 ,
768px~1200px, 1200px 일 때로 나누어서 만들어줍니다.
다음 장부터 한 번 반응형 웹에 대해서 배워보겠습니다
(철저히 실습위주입니다 ㅋㅋㅋ)

