[CSS] 11. Display와 Overflow

display
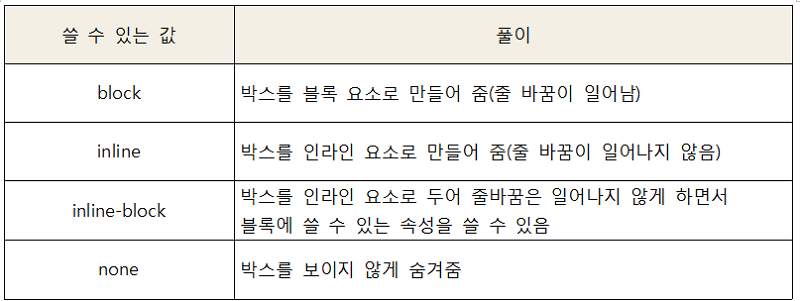
display는 요소의 성격을 바꾸어주는 속성입니다.
display가 어떻게 설정되어 있는지에 따라 그 후 사용할 수 있는 속성이 달라집니다!

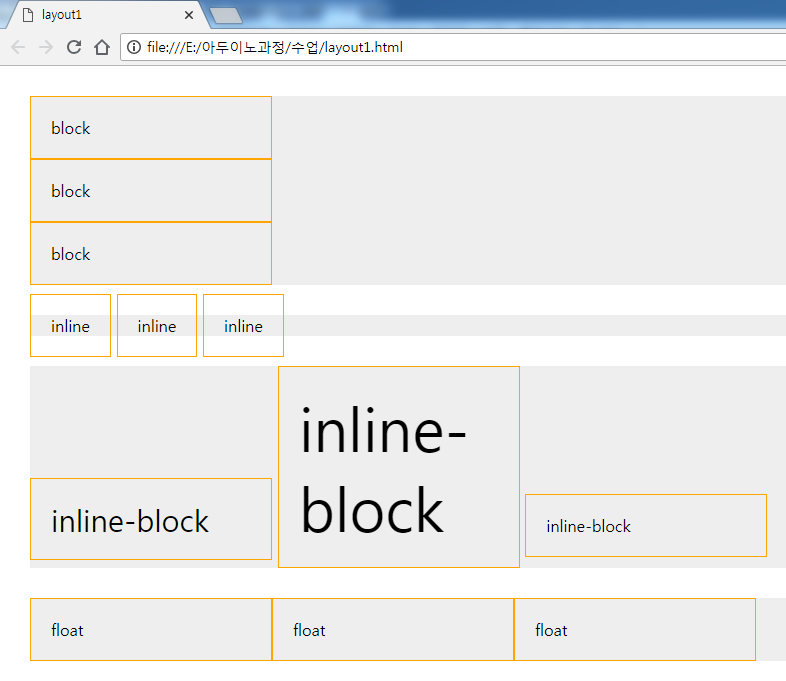
예제를 한 번 보시죠!
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>layout1</title>
<style>
*{margin:0; padding:0}
li{border: 1px solid orange; list-style:none;
padding: 20px}
ul{background: #eee; margin: 30px;}
/*-------------------------------------*/
ul.block li{display: block; width:200px;}
/*-------------------------------------*/
/* 인라인은 패딩과 너비가 잡히지 않는다. */
ul.inline li{display: inline; width: 200px;}
/*-------------------------------------*/
/* 인라인 블록은 너비가 잡힌다. */
ul.inline-block li{display: inline-block; width: 200px}
ul.inline-block li:nth-child(1){font-size: 30px;}
ul.inline-block li:nth-child(2){font-size: 60px;} /* 글자 크기가 다른 경우 높이가 자동으로 다 달라짐 */
/*-------------------------------------*/
ul.float{overflow:hidden;}
ul.float li{ float: left; width:200px}
</style>
</head>
<body>
<ul class="block">
<li>block</li>
<li>block</li>
<li>block</li>
</ul>
<ul class="inline">
<li>inline</li>
<li>inline</li>
<li>inline</li>
</ul>
<ul class="inline-block"> <!--옆으로 배치하는 방법1-->
<li>inline-block</li>
<li>inline-block</li>
<li>inline-block</li>
</ul>
<ul class="float"> <!--옆으로 배치하는 방법2-->
<li>float</li>
<li>float</li>
<li>float</li>
</ul>
</body>
</html>

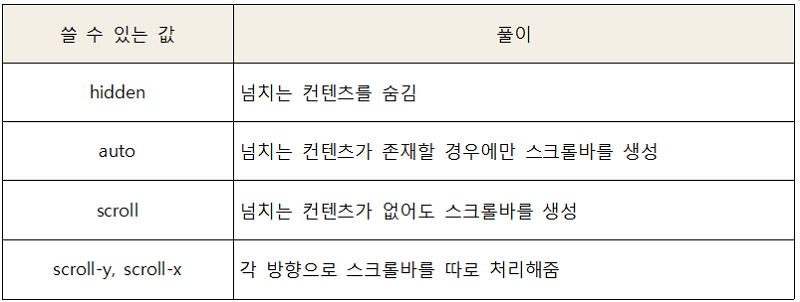
overflow
overflow 는 박스 안의 내용이 박스보다 클 경우 넘치는 부분을 처리하는 속성입니다.
전에 float 예제에서 나왔었죠?
자세히 알아보죠!

예제를 봐보죠!
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>overflow 속성 연습</title>
<style>
.content{border:1px solid #000;width:28%; margin:auto;}
.c{width:40%; height:200px; border:1px solid #000; margin:20px}
.con1{overflow:hidden; float:left }
.con2{overflow-y:scroll; float:left}
.con3{overflow:scroll; float:left }
.con4{overflow:auto; float:left }
.content:after{content:""; display:block; clear:both;}
</style>
</head>
<body>
<div class="content">
<h1>노래 가사</h1>
<div class="con1 c">
<h3>overflow:hidden</h3>
<p><b>볼빨간사춘기-여행</b>
저 오늘 떠나요 공항으로
핸드폰 꺼 놔요 제발 날 찾진 말아줘
시끄럽게 소리를 질러도 어쩔 수 없어 나
가볍게 손을 흔들며 bye bye-
쉬지 않고 빛났던 꿈같은 my youth
이리저리 치이고 또 망가질 때쯤
지쳤어 나 미쳤어 나 떠날 거야 다 비켜
I fly away-
</p>
</div>
<div class="con2 c">
<h3>overflow-y:scroll</h3>
<p><b>볼빨간사춘기-여행</b>
저 오늘 떠나요 공항으로
핸드폰 꺼 놔요 제발 날 찾진 말아줘
시끄럽게 소리를 질러도 어쩔 수 없어 나
가볍게 손을 흔들며 bye bye-
쉬지 않고 빛났던 꿈같은 my youth
이리저리 치이고 또 망가질 때쯤
지쳤어 나 미쳤어 나 떠날 거야 다 비켜
I fly away-
</p>
</div>
<div class="con3 c">
<h3>overflow:scroll</h3>
<p><b>볼빨간사춘기-여행</b>
저 오늘 떠나요 공항으로
핸드폰 꺼 놔요 제발 날 찾진 말아줘
시끄럽게 소리를 질러도 어쩔 수 없어 나
가볍게 손을 흔들며 bye bye-
쉬지 않고 빛났던 꿈같은 my youth
이리저리 치이고 또 망가질 때쯤
지쳤어 나 미쳤어 나 떠날 거야 다 비켜
I fly away-
</p>
</div>
<div class="con4 c">
<h3>overflow:auto</h3>
<p><b>볼빨간사춘기-여행</b>
저 오늘 떠나요 공항으로
핸드폰 꺼 놔요 제발 날 찾진 말아줘
시끄럽게 소리를 질러도 어쩔 수 없어 나
가볍게 손을 흔들며 bye bye-
쉬지 않고 빛났던 꿈같은 my youth
이리저리 치이고 또 망가질 때쯤
지쳤어 나 미쳤어 나 떠날 거야 다 비켜
I fly away-
</p>
</div>
</div>
</body>
</html>

