[CSS] 10. Clear

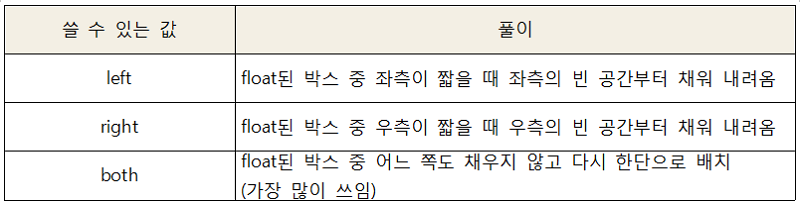
Clear
전 장에서 박스들을 왼쪽, 오른쪽에 붙여서 나머지는 그 주변을 흐르게 할 때 float을 사용한다고 배웠습니다.
float을 사용하다보면 붙이고 싶지 않은 box들도 flaot 때문에 붙여지는 경우가 생기는데,
이럴 땐 어떻게 해야 할까요?
이 때 clear를 사용합니다!
clear는 float된 박스들의 바로 아래 박스에게 주변을 흐르지 않고 원래대로 배치되도록 하게 하는 속성입니다.
float을 해제시켜주는 중요한 역할을 하는데, 이 요소는 블록이어야합니다.

한 번 예제를 보겠습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>clear 속성 연습</title>
<style>
body{width:50%;}
.content{overflow:hidden;}
.con1, .con2, .con3{width:40%;}
.con1{float:left; background: pink;}
.con2{float:right; background: yellow;}
.con3{width:100%; background: skyblue;}
</style>
</head>
<body>
<div class="content">
<h1>노래 가사</h1>
<div class="con1">
<p><b>볼빨간사춘기-여행</b>
저 오늘 떠나요 공항으로
핸드폰 꺼 놔요 제발 날 찾진 말아줘
시끄럽게 소리를 질러도 어쩔 수 없어 나
가볍게 손을 흔들며 bye bye-
쉬지 않고 빛났던 꿈같은 my youth
이리저리 치이고 또 망가질 때쯤
지쳤어 나 미쳤어 나 떠날 거야 다 비켜
I fly away-
Take me to London Paris New York city들
아름다운 이 도시에 빠져서 나
Like I'm a bird bird 날아다니는 새처럼
난 자유롭게 fly fly 나 숨을 셔
Take me to new world anywhere 어디든
답답한 이 곳을 벗어 나기만 하면
Shining light light 빛나는 my youth
자유롭게 fly fly 나 숨을 셔
</p>
</div>
<div class="con2">
<p><b>여자친구-밤</b>
떨려오는 별빛 반짝이는데 넌 어디를 보고 있는지 금방이라도 사라질 것 같은데
불을 켜줘 심장이 깜깜해 오늘도 기분은 시무룩해
너의 마음 안에 있는 내 모습은 내 맘 같지 않아 어느 틈에 놓쳐버린 걸까
좋아하는 만큼 별은 떠오르고 여전히 나는 어쩔 줄 모르고
</p>
</div>
<div class="con3">
<p><b>이하이-한숨</b>
숨을 크게 쉬어봐요
당신의 가슴 양쪽이 저리게
조금은 아파올 때까지
숨을 더 뱉어봐요
당신의 안에 남은 게 없다고
느껴질 때까지
숨이 벅차올라도 괜찮아요
아무도 그댈 탓하진 않아
가끔은 실수해도 돼
누구든 그랬으니까
괜찮다는 말
말뿐인 위로지만
누군가의 한숨
그 무거운 숨을
내가 어떻게
헤아릴 수가 있을까요
당신의 한숨
그 깊일 이해할 순 없겠지만
괜찮아요
내가 안아줄게요
</p>
</div>
</div>
</body>
</html>
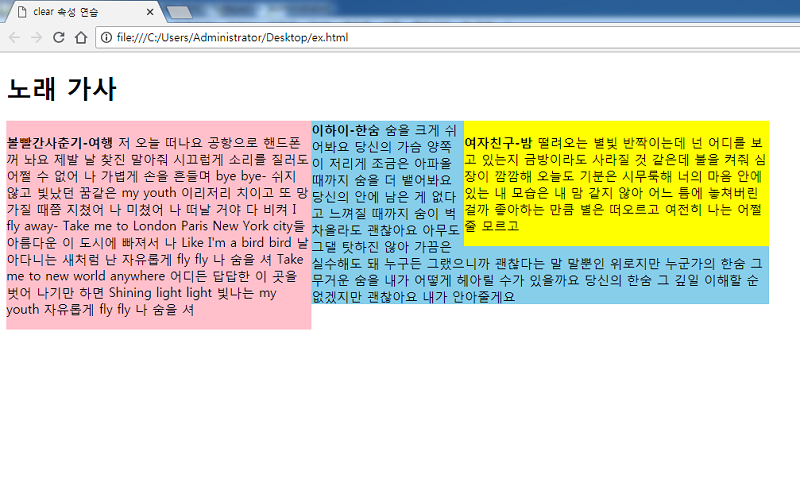
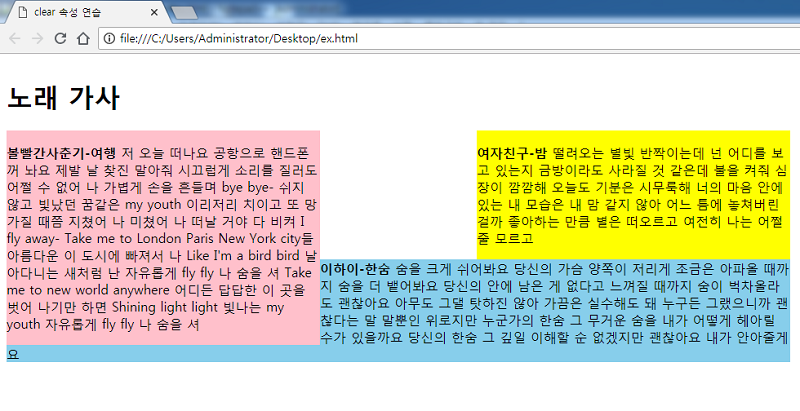
위의 예제는 볼빨간 사춘기-여행을 float:left로 왼쪽에 배치하고,
여자친구-밤을 float-right으로 오른쪽으로 배치한 것입니다.

그런데, 결과를 보면 우리가 의도하지 않은 이하이-한숨이 딸려올라간 것을 볼 수 있습니다.
이럴 때 clear를 사용합니다!
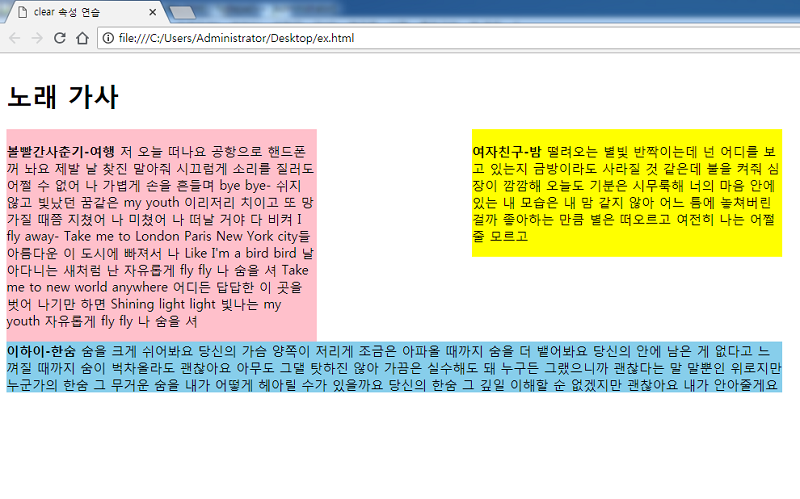
.con3{clear:left;width:100%; background: skyblue;} /*clear 추가*/
결과를 보시죠!

이하이-한숨이 좌측 볼빨간사춘기-여행의 남은 공간을 채워서 내려오는 것을 알 수 있습니다.
다음과 같이해보죠!
.con3{clear:right;width:100%; background: skyblue;} /*clear 추가*/

이번에는 오른쪽에 맞춰서 채워 내려오죠!
어느 쪽이 짧건 남은 공간을 채우지 않고 아래에 배치시키려면 다음과 같이 clear:both를 사용해야 합니다.
.con3{clear:both;width:100%; background: skyblue;} /*clear 추가*/
그리고 clear:both를 가장 많이 쓰게 됩니다!
float을 해제하지 않으면 얼핏 보기에 정상적인 것 같아도 float된 박스를 감싸는 박스에 부여된
배경이나 테두리 속성이 실행되지 않습니다.
그렇다면, float된 박스 다음에 clear:both; 를 부여할 박스가 없는 경우에는 어떻게 할까요?
그 때는 clear:both;를 부여할 가짜 요소를 만들어 주어야 합니다.
선택자에서 배웠던 :after 선택자를 이용하여 실제로는 없는 마지막 박스를 만들고 내용은 비워둡니다.
거기에 clear:both;를 해줍니다.
예제를 보시죠!
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>clear 속성 연습</title>
<style>
body{width:50%;}
#content{border:3px solid #000; background:green;}
h1{text-align:center;}
.con1, .con2{width:48%;}
.con1{float:left; background: pink;}
.con2{float:right; background: yellow;}
</style>
</head>
<body>
<div id="content">
<h1>노래 가사</h1>
<div class="con1">
<p><b>볼빨간사춘기-여행</b>
저 오늘 떠나요 공항으로
핸드폰 꺼 놔요 제발 날 찾진 말아줘
시끄럽게 소리를 질러도 어쩔 수 없어 나
가볍게 손을 흔들며 bye bye-
쉬지 않고 빛났던 꿈같은 my youth
이리저리 치이고 또 망가질 때쯤
지쳤어 나 미쳤어 나 떠날 거야 다 비켜
I fly away-
Take me to London Paris New York city들
아름다운 이 도시에 빠져서 나
Like I'm a bird bird 날아다니는 새처럼
난 자유롭게 fly fly 나 숨을 셔
Take me to new world anywhere 어디든
답답한 이 곳을 벗어 나기만 하면
Shining light light 빛나는 my youth
자유롭게 fly fly 나 숨을 셔
</p>
</div>
<div class="con2">
<p><b>여자친구-밤</b>
떨려오는 별빛 반짝이는데 넌 어디를 보고 있는지 금방이라도 사라질 것 같은데
불을 켜줘 심장이 깜깜해 오늘도 기분은 시무룩해
너의 마음 안에 있는 내 모습은 내 맘 같지 않아 어느 틈에 놓쳐버린 걸까
좋아하는 만큼 별은 떠오르고 여전히 나는 어쩔 줄 모르고
</p>
</div>
</div>
</body>
</html>
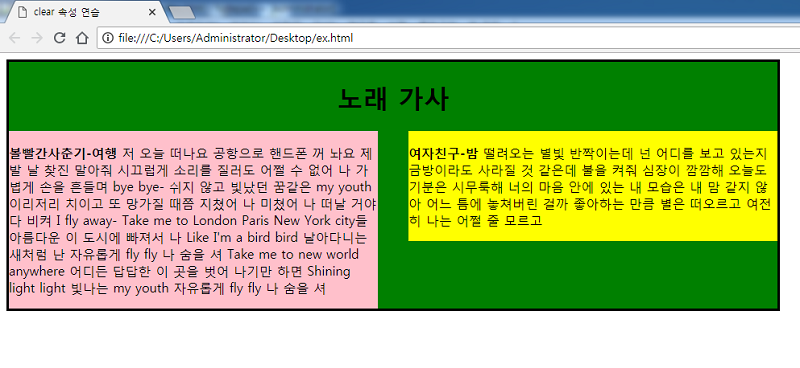
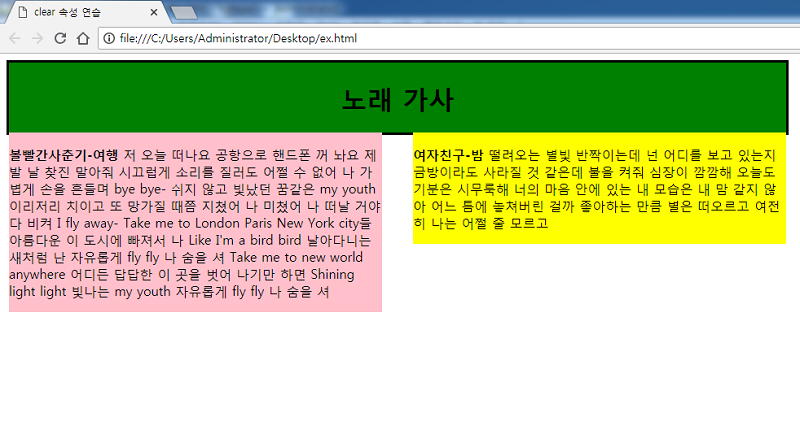
위의 예제는 float을 해제하지 않은 경우입니다.
또, 해제하고 싶어도 다음 박스가 없죠!
실행결과를 볼까요?

결과를 보면 볼빨간사춘기-여행과 여자친구-밤을 둘러싼 content의 배경과 테두리 속성이
제대로 실행되지 않는 것을 볼 수 있습니다.
이 때 다음과 같이 가짜 요소를 만들고 그 안에 clear:both;를 하면,
#content:after{
content:"";
display:block;
clear:both;
}