[CSS] 8. Box

Box
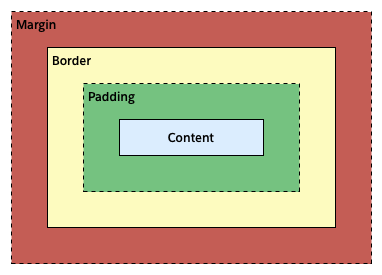
Box는 CSS에서 가장 중요한 부분입니다!
여기서 말하는 박스란 컨텐츠가 자리하는 영역을 말하는 것으로,
어떠한 영역의 가로 폭, 세로 폭, 안 여백, 바깥 여백, 테두리 등의 속성들을
지정할 수 있습니다.
박스는 주로 블록 요소가 차지하는 영역을 말하고, 저러한 속성들은 블록요소의 속성입니다~!

하나씩 알아가볼까요??
width
width 속성은 박스의 가로 사이즈를 말하는데 여백을 포함하지 않는 크기로,
px, % 등의 단위로 된 수치를 쓸 수 있습니다.
많은 브라우저 오류가 가로 사이즈를 기재함으로써 치유되므로 가장 중요한 속성 중 하나라고 볼 수 있습니다!
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Box 속성 연습</title>
<style>
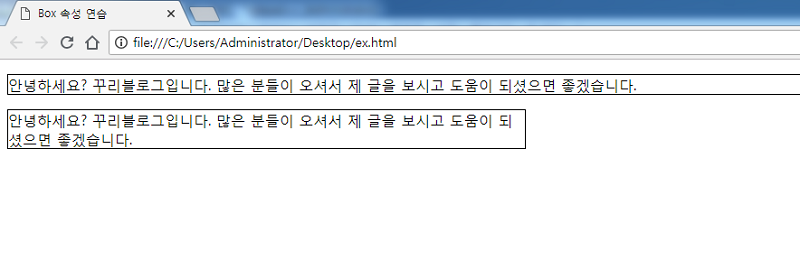
.p1{border:1px solid #000;} /* width를 설정 안하면 자동으로 100% */
.p2{width:30%; border:1px solid #000;} /* width를 30%로 설정 */
</style>
</head>
<body>
<p class="p1">안녕하세요? 꾸리블로그입니다. 많은 분들이 오셔서 제 글을 보시고 도움이 되셨으면 좋겠습니다.</p>
<p class="p2">안녕하세요? 꾸리블로그입니다. 많은 분들이 오셔서 제 글을 보시고 도움이 되셨으면 좋겠습니다.</p>
</body>
</html>

height
height 속성은 박스의 세로 사이즈를 말하는데 역시 여백을 포함하지 않는 크기로,
px, % 등의 단위로 된 수치를 쓸 수 있습니다.
장문의 텍스트 상자에는 레이아웃을 설계하는데 height 속성이 오히려 방해가 되므로
높이값은 가능한 한 사용하지 않는 것이 좋습니다!
또한, width 값을 지정해주면 자동적으로 height 값도 지정됩니다.
padding
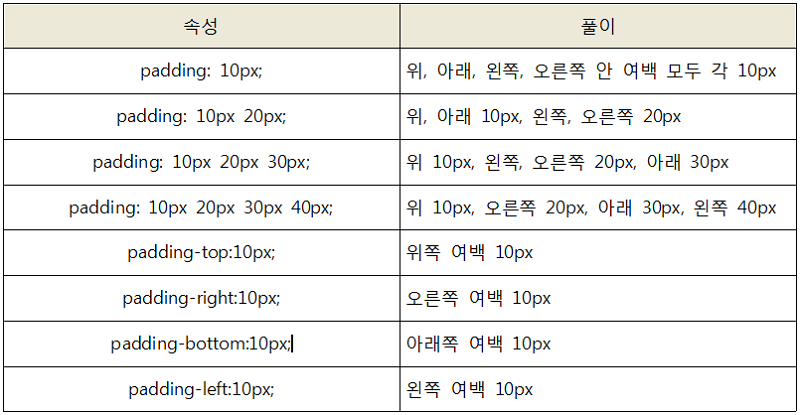
padding은 박스의 안쪽 여백을 말합니다.
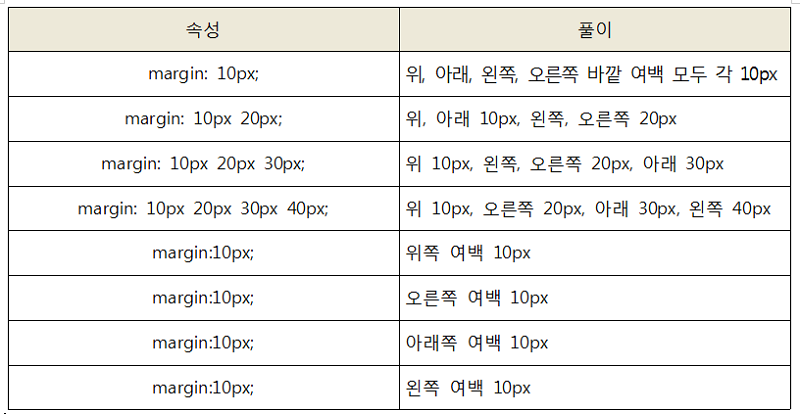
즉, 내용과 테두리 사이의 간격을 말하며, 간격과 방향에 관련해서는 다음의 형식으로 사용하게 됩니다.

<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Box 속성 연습</title>
<style>
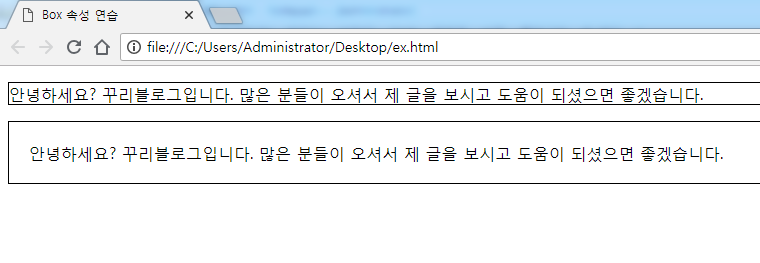
.p1{border:1px solid #000;} /* padding을 설정 안하면 자동으로 0 */
.p2{padding:20px; border:1px solid #000;} /* padding을 설정 */
</style>
</head>
<body>
<p class="p1">안녕하세요? 꾸리블로그입니다. 많은 분들이 오셔서 제 글을 보시고 도움이 되셨으면 좋겠습니다.</p>
<p class="p2">안녕하세요? 꾸리블로그입니다. 많은 분들이 오셔서 제 글을 보시고 도움이 되셨으면 좋겠습니다.</p>
</body>
</html>

margin
박스의 바깥쪽 여백을 말합니다.
즉, 테두리와 다음 박스 영역 사이의 간격을 말하는 것이며,
특정 브라우저에서 오류를 많이 일으키므로 가능한 한 사용하지 않는 것이 좋습니다.

margin을 이용해서 박스를 가운데에 정렬할 수도 있습니다.
박스에 가로 사이즈를 주고,
margin: 세로값 auto;
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Box 속성 연습</title>
<style>
.p1{margin:0; border:1px solid #000;} /* margin을 0으로 설정 */
.p2{margin:0; border:1px solid #000;} /* margin을 0으로 설정 */
.p3{margin:20px; border:1px solid #000;} /* margin을 20으로 설정 */
.p4{width:50%; margin:0 auto; border:1px solid #000;} /* 박스 가운데 설정 */
</style>
</head>
<body>
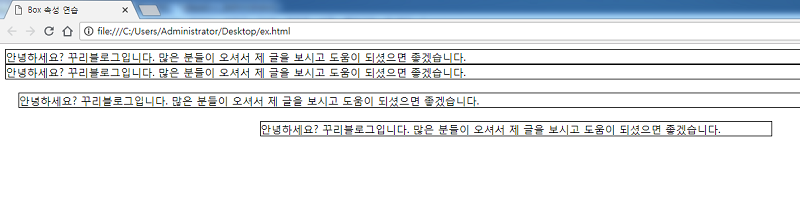
<p class="p1">안녕하세요? 꾸리블로그입니다. 많은 분들이 오셔서 제 글을 보시고 도움이 되셨으면 좋겠습니다.</p>
<p class="p2">안녕하세요? 꾸리블로그입니다. 많은 분들이 오셔서 제 글을 보시고 도움이 되셨으면 좋겠습니다.</p>
<p class="p3">안녕하세요? 꾸리블로그입니다. 많은 분들이 오셔서 제 글을 보시고 도움이 되셨으면 좋겠습니다.</p>
<p class="p4">안녕하세요? 꾸리블로그입니다. 많은 분들이 오셔서 제 글을 보시고 도움이 되셨으면 좋겠습니다.</p>
</body>
</html>

border
border 속성은 박스의 테두리를 말합니다.
테두리의 색상, 모양, 굵기를 정할 줄 알아야하며, 한꺼번에 지정할 줄도 알아야합니다.

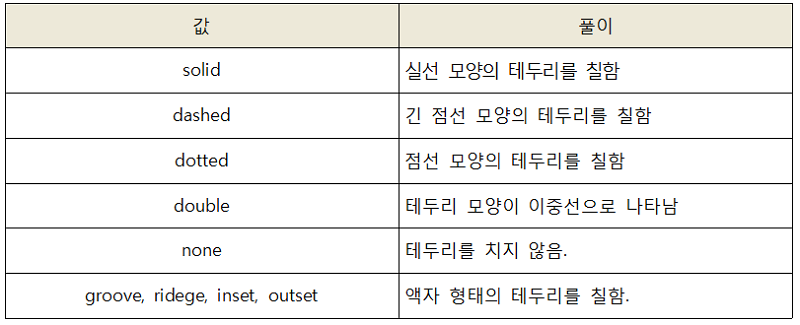
다음은 테두리 선의 모양입니다.

<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Box 속성 연습</title>
<style>
p{width:20%; padding:10px;}
.p1{border:5px solid #000;}
.p2{border:5px dotted #000;}
.p3{border:5px dashed #000;}
.p4{border:10px double #000;}
.p5{border:10px groove red;}
.p6{border:10px ridge blue;}
.p7{border:10px inset green;}
.p8{border:10px outset orange;}
.p9{border:none;}
</style>
</head>
<body>
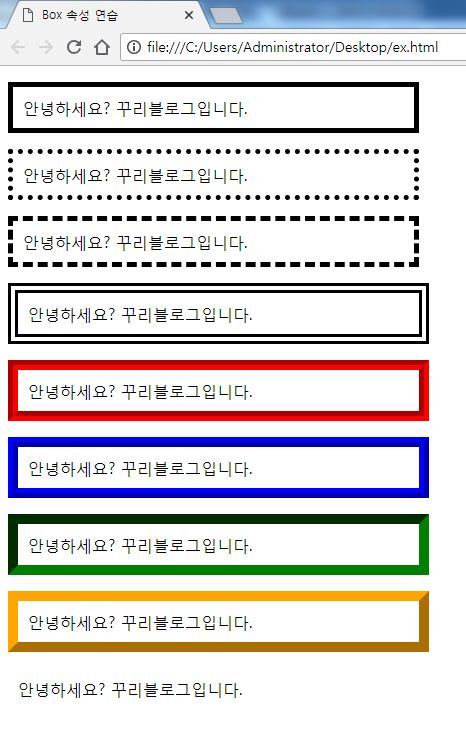
<p class="p1">안녕하세요? 꾸리블로그입니다.</p>
<p class="p2">안녕하세요? 꾸리블로그입니다.</p>
<p class="p3">안녕하세요? 꾸리블로그입니다.</p>
<p class="p4">안녕하세요? 꾸리블로그입니다.</p>
<p class="p5">안녕하세요? 꾸리블로그입니다.</p>
<p class="p6">안녕하세요? 꾸리블로그입니다.</p>
<p class="p7">안녕하세요? 꾸리블로그입니다.</p>
<p class="p8">안녕하세요? 꾸리블로그입니다.</p>
<p class="p9">안녕하세요? 꾸리블로그입니다.</p>
</body>
</html>

Box-sizing
Box에서 padding과 border을 주면 width이 변하게 되는데요~
padding과 border를 줘도 width가 안변하게 하려면 다음과 같이 합니다.
*{-webkit-box-sizing:border-box;}
*{box-sizing:border-box;}
*{-webkit-box-sizing:padding-box;}
*{box-sizing:padding-box;}

