[CSS] 7. Background

Background
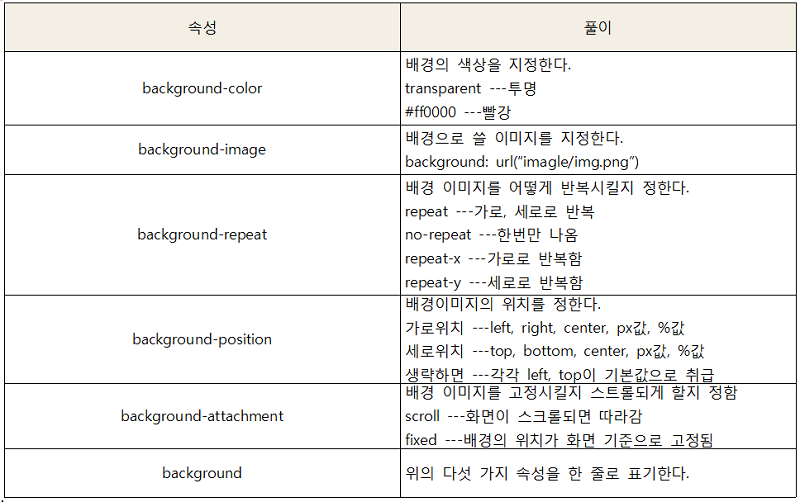
배경에 관한 속성은 배경색, 배경 이미지, 배경 반복 여부, 배경 위치, 배경 고정 여부 등이 있으며,
이 모든 속성을 한 줄로 표기할 수도 있어야 합니다

배경 속성을 지정할 때는 몇 가지 주의사항이 있습니다!
각 속성들 간의 순서는 상관없이 기술함
단! 반드시 속성 간에 띄어쓰기를 해주어야함. (url과 괄호는 붙임)
no-repeat 앞을 띄어 쓰지 않으면 브라우저 IE에서 배경 이미지가 나오지 않습니다.
배경 이미지의 위치를 기술할 때에는 반드시 가로위치 - 세로 위치 순서로 넣어주어야 함
background: #fdd url("images/bg.png") no-repeat 50px 100px scroll; (o)
/* url과 괄호를 붙여야함, no-repeat 앞을 띄어야 함, 가로 위치 세로위치 모두 기술해야 함 */
background: #fdd url ("images/bg.png")no-repeat 50px scroll; (x)
다음은 배경에 관한 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배경 속성 연습</title>
<style>
h1{background: url(http://heopoint.dothome.co.kr/CSS/pet/bgicon.png) no-repeat 0 50%;
padding-left:30px;
}
.p1{border: 1px dashed #000; width:50%; height:300px;
background: url(C:/Users/Administrator/Desktop/img.png); } /* 초기 설정 */
.p2{border: 1px dashed #000; width:50%; height:300px;
background: url(C:/Users/Administrator/Desktop/img.png) repeat-x bottom;} /* 밑에서 가로로 반복 */
</style>
</head>
<body>
<h1>태풍 쁘라삐룬</h1>
<p class="p1">태풍진로예상, 제7호태풍 쁘라삐룬
몇년만에 반갑지 않은 태풍이 우리나라로 다가오고 있다.
태풍이 반갑지는 않지만 전 지구적인 측면에서 보면
열평형을 이루는 중요한 기상현상이기도 하다.
저위도의 뜨거운 열기와 수분을 고위도로 보내기 때문에
저위도는 계속 온도가 올라가지 않고
고위도는 계속 온도가 내려가지 않는 일정한 상태에서 평형을 이루게 된다.</p>
<h1>태풍 쁘라삐룬</h1>
<p class="p2">태풍진로예상, 제7호태풍 쁘라삐룬
몇년만에 반갑지 않은 태풍이 우리나라로 다가오고 있다.
태풍이 반갑지는 않지만 전 지구적인 측면에서 보면
열평형을 이루는 중요한 기상현상이기도 하다.
저위도의 뜨거운 열기와 수분을 고위도로 보내기 때문에
저위도는 계속 온도가 올라가지 않고
고위도는 계속 온도가 내려가지 않는 일정한 상태에서 평형을 이루게 된다.</p>
</body>
</html>