[CSS] 5. Font

Font
글자에 관련된 속성은 글꼴, 글자 크기, 글자 굵기, 기울임 여부, 줄 간격,
대소문자 여부, 글자 색상 등 일곱 가지로 정리해보겠습니다.

여러가지 글자 속성을 다음과 같이 한꺼번에 지정할 수도 있습니다.
단, 반드시 세가지 순서에 맞추어 써야 하며,
글자 크기와 글꼴은 결코 생략할 수 없습니다!
font:[ font-weight, font-style, font-variant]->[ font-size/line-height ]->[font-family]
/* 예시 */
font: 12px Times; (o)
font: bold 12px/1.5; (x) /* 글꼴을 쓰지 않음 */
font: 12px/1.5 bold Times; (x) /* bold를 맨 앞에 써야함 */
글자색의 속성값은 다음 사이트를 참고하세요!
w3school.com/colors/colors_picker
한 번 예제를 통해 font 속성에 대해 알아보죠!
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>font 속성 연습</title>
<style>
body{font:12px "굴림",Gulim;} /* body 안의 모든 글자를 굴림에 12px로. */
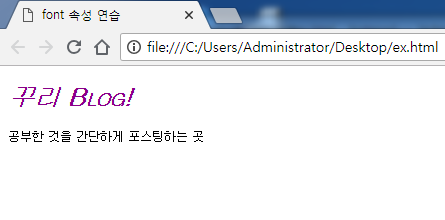
h1{ font-family: "굴림",Gulim; /* 글꼴: 굴림 */
font-size: 25px; /* 글자크기 25px */
font-weight: bold; /* 글자 굵기: 굵게 */
font-style: italic; /* 글자 스타일: 이탤릭체 */
font-variant: small-caps; /* 작은 대문자 표현 */
line-height: 120%; /* 줄간격 지정 */
color: #808; /* 글자색 지정 */
}
/* 다음과 같이 한줄로 가능
h1{ font: bold italic small-caps 15px/1.2 "굴림",Gulim;
color: #808;
}
*/
</style>
</head>
<body>
<h1>꾸리 Blog!</h1>
<p>공부한 것을 간단하게 포스팅하는 곳</p>
</body>
</html>