[CSS] 4. 선택자(2)

속성 선택자
속성 선택자는 마크업의 속성을 선택자로 사용할 수 있습니다.
h1[class] : class 속성이 있는 모든 h1
img[alt] : alt 속성이 있는 모든 이미지
*[title] : title 속성을 갖는 모든 요소
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>속성 선택자</title>
<style>
</style>
</head>
<body>
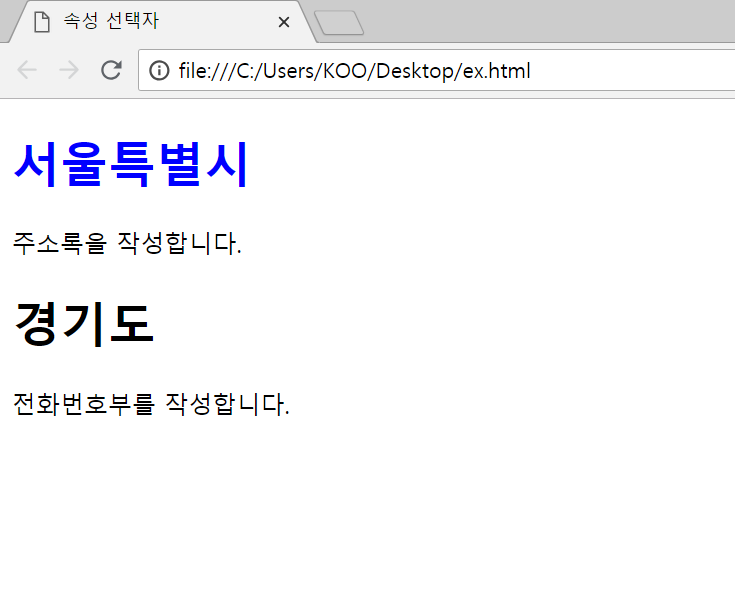
<h1 class="logo">서울특별시</h1>
<p>주소록을 작성합니다.</p>
<h1>경기도</h1>
<p>전화번호부를 작성합니다.</p>
</body>
</html>

가상 클래스 선택자
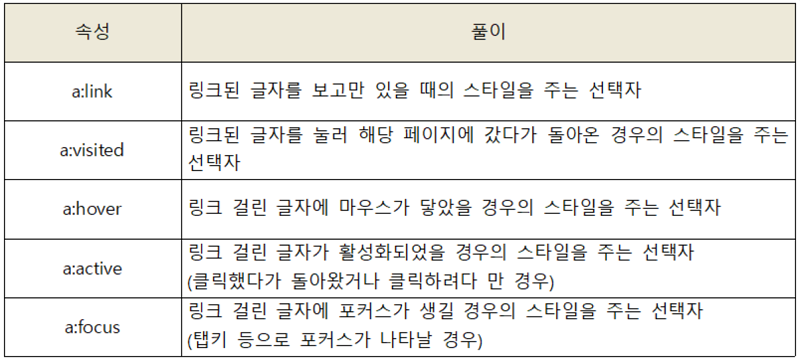
가상 클래스 선택자는 링크 걸린 글자에 스타일을 부여하는 것입니다.

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>가상 클래스 선택자</title>
<style>
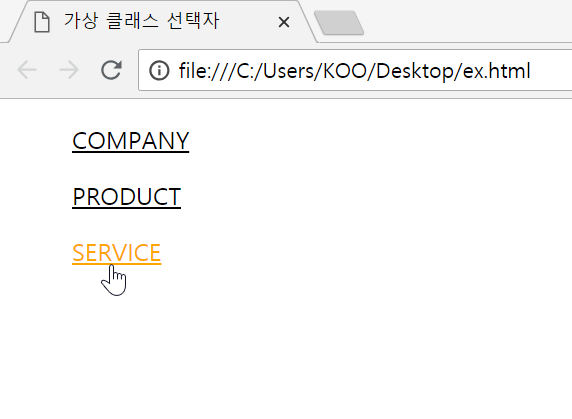
a{color:#000;} /* 링크 걸린 글자는 모두 검은색 */
a:hover{color: orange} /* 마우스 닿으면 오렌지 */
</style>
</head>
<body>
<ul><a href="#">COMPANY</a></ul>
<ul><a href="#">PRODUCT</a></ul>
<ul><a href="#">SERVICE</a></ul>
</body>
</html>

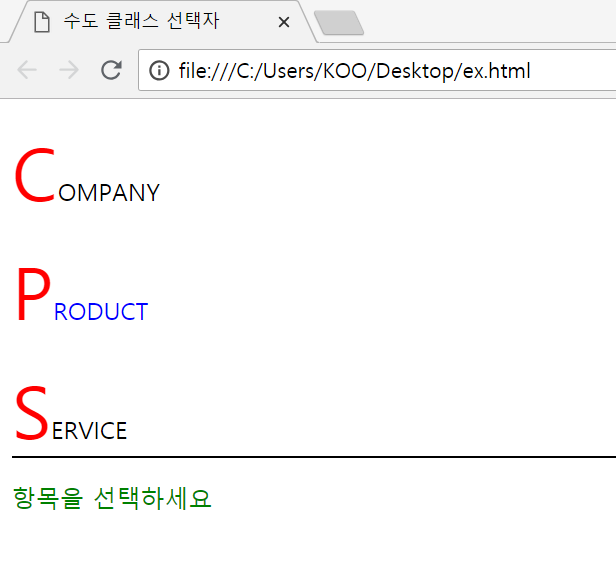
수도 클래스 선택자
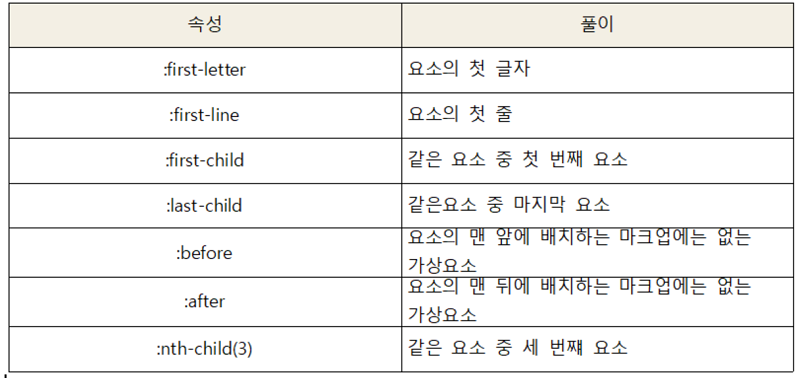
요소의 세부 조건까지도 나타낼 수 있는 선택자입니다.

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>수도 클래스 선택자</title>
<style>
.box:after{content:"항목을 선택하세요"; color:green;} /* box 마지막에 문장 삽입*/
p:first-letter{font-size:300%; color:red} /* p태그 안의 첫 글자 글자크기와 색 설정*/
p:last-child{border-bottom:1px solid #000} /* 마지막 p요소에 밑줄 긋는다 */
p:nth-child(2){color: blue} /*두번째 p요소 글자 노란색*/
</style>
</head>
<body>
<div class="box">
<p>COMPANY</p>
<p>PRODUCT</p>
<p>SERVICE</p>
</div>
</body>
</html>

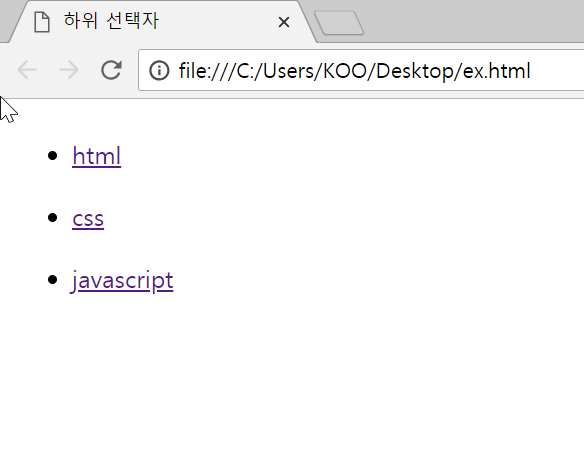
하위 선택자
하위 선택자는 내부에 존재하는 또 다른 선택자입니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>하위 선택자</title>
<style>
.box li{padding: 10px 0;} /* 클래스명이 box인 요소 내부의 li에 세로 여백을 둔다 */
</style>
</head>
<body>
<ul class="box">
<li><a href="">html</a></li>
<li><a href="">css</a></li>
<li><a href="">javascript</a></li>
</ul>
</body>
</html>

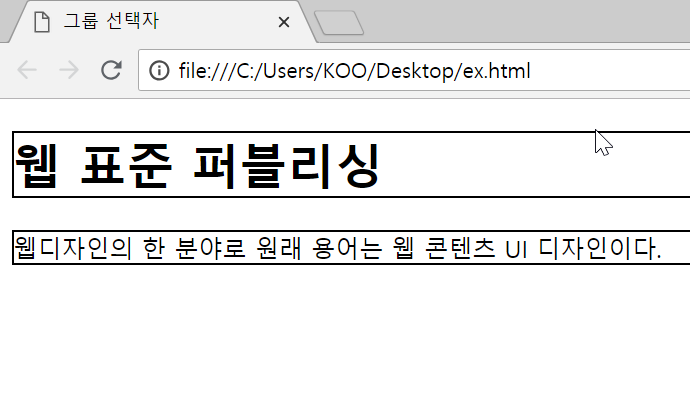
그룹 선택자
그룹 선택자는 선택자들을 쉼표로 구분하여 여럿을 함께 기술하는 것입니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>그룹 선택자</title>
<style>
h1,p{border:1px solid #000;} /* h1과 p요소에 1px에 검은 테두리를 준다 */
</style>
</head>
<body>
<h1>웹 표준 퍼블리싱</h1>
<p>웹디자인의 한 분야로 원래 용어는 웹 콘텐츠 UI 디자인이다.</p>
</body>
</html>

종속 선택자
타입 선택자와 아이디(#)/ 클래스(.) 선택자가 결합된 형태입니다.
<style>
p.more a{ color: red;} /*클래스명이 more인 p 태그의 링크 a 색상을 변경 */
</style>

