[CSS] 3. 선택자(1)

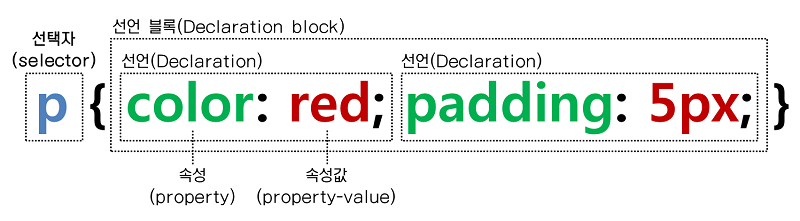
선택자(Selector)
선택자란 CSS로 UI 디자인을 할 때 ‘어디를 꾸며 줄까?’ 하는 고민의 대상이 되는 부분입니다.
선택자는 여러 종류가 있는데요~
지금부터 하나씩 알아보겠습니다.

타입 선택자
타입 선택자는 태그 이름을 그대로 가져다 쓰는 선택자입니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>타입 선택자</title>
<!-- CSS 스타일시트 -->
<style>
p{color: red;} /* 타입 선택자 */
</style>
</head>
<body>
<p>안녕하세요.</p>
</body>
</html>

id 서택자
id로 붙인 이름을 가져다 쓰는 선택자입니다!
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id 선택자</title>
<style>
#ctxt {color: red;} /* id 선택자는 #으로 접근 */
</style>
</head>
<body>
<p id="ctxt">안녕하세요.</p> <!-- id 선택자로 이용하여 이름 지정-->
</body>
</html>
class 선택자
class로 붙인 이름을 가져다 쓰는 선택자입니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>class 선택자</title>
<style>
.ctxt {color: red;} /* class 선택자는 .으로 접근 */
</style>
</head>
<body>
<p class="ctxt">안녕하세요.</p> <!-- class 선택자로 이용하여 이름 지정-->
</body>
</html>
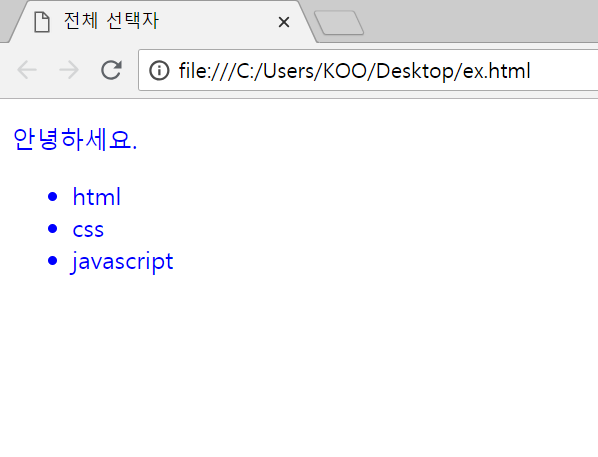
전체 선택자
전체 선택자 *은 페이지의 모든 요소를 가리키는 선택자입니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>전체 선택자</title>
<style>
* {color: blue;} /* 페이지 전체 요소 파란색으로 설정*/
</style>
</head>
<body>
<p>안녕하세요.</p>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</body>
</html>

자식 선택자
현재 요소 내의 바로 아래 나오는 요소만을 가리키는 선택자입니다.
IE6에서는 표현되지 않습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>자식 선택자</title>
<style>
li>p {color: blue;} /* 자식 선택자: li속 바로 아래 p 태그의 글자를 파란색 */
</style>
</head>
<body>
<p>안녕하세요.</p>
<ul>
<li><p>html</p></li>
<li><p>css</p></li>
<li><p>javascript</p></li>
</ul>
</body>
</html>

인접 선택자
인접 선택자는 현재 요소 밖의 바로 뒤에 나오는 요소만을 가리키는 선택자입니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>인접 선택자</title>
<style>
h1+p {color: blue;} /* h1 바로 다음 p 태그의 글자들을 파란색으로 처리 */
</style>
</head>
<body>
<h1>안녕하세요</h1>
<p>저는 꾸리입니다.</p>
<p>꾸리블로그 포스팅 중입니다</p>
<h1>h1 바로 뒤의 p의 색은</h1>
<p>파란색?</p>
</body>
</html>

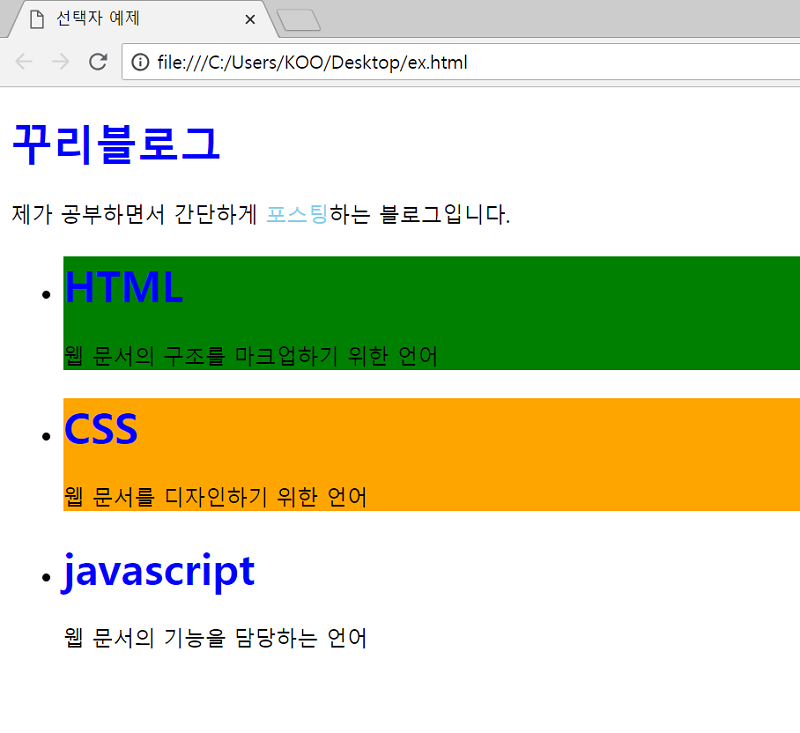
예제
선택자가 어떤 것이 있는지 어느 정도 알아보았는데요!
더 알아보기 전에 간단한 예제를 한 번 작성해보겠습니다!
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>선택자 예제</title>
<style>
*{margine:0;} /* 모든 요소의 여백을 없애준다 */
.html {background: green} /* class가 html인 요소 글자색 녹색 */
#css { background: orange;} /* id가 css인 요소 배경색 오렌지 */
h1 {color: blue} /*h1인 요소 글자색 파랑*/
h1+p>span{color: skyblue;} /*h1 바로 다음에 나오는 p 요소 속 span요소의 글자색 하늘*/
</style>
</head>
<body>
<h1>꾸리블로그</h1>
<p>제가 공부하면서 간단하게 <span>포스팅</span>하는 블로그입니다.</p>
<ul>
<li class="html">
<h1>HTML</h1>
<p>웹 문서의 구조를 마크업하기 위한 언어</p>
</li>
<li id="css">
<h1>CSS</h1>
<p>웹 문서를 디자인하기 위한 언어</p>
</li>
<li class="javascript">
<h1>javascript</h1>
<p>웹 문서의 기능을 담당하는 언어</p>
</li>
</ul>
</body>
</html>