[HTML5] 7.폼요소(1)

추가된 input type
HTML5에는 다양한 input 타입들이 제공되었으며 그동안 자바스크립트로 처리해야 했던 부분들을
새로 추가된 속성을 이용해서 간단하게 해결할 수 있습니다.
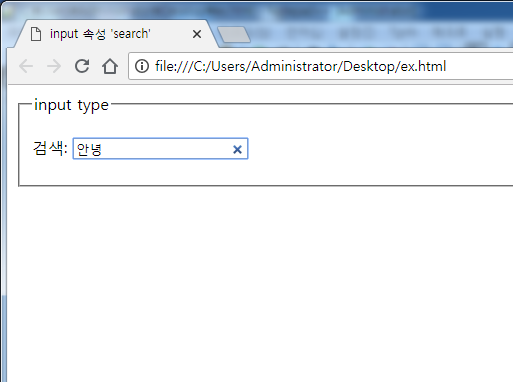
input type = "search"
search 속성은 검색 박스로 텍스트 입력 시 지우기(x) 버튼이 나타납니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>input 속성 'search'</title>
</head>
<body>
<form action="">
<fieldset>
<legend>input type</legend>
<p><label for="search">검색: </label><input type="search" id="search"/></p>
</fieldset>
</form>
</body>
</html>

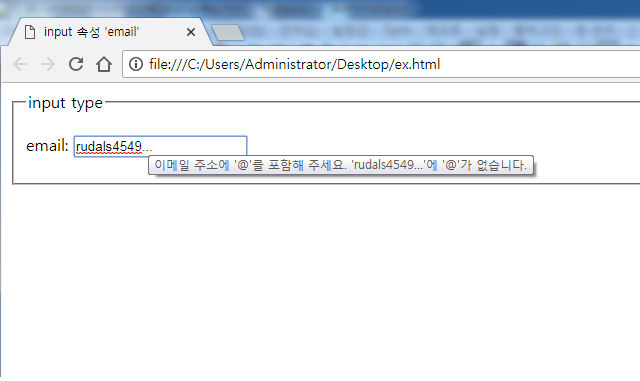
input type = "email"
email 속성은 email 입력 양식에 맞지 않을 경우 오류 메시지를 제공하며,
아이폰에서는 입력하기 편리한 키패드로 변합니다.

input type = "url"
url 입력 양식에 맞지 않을 경우 오류 메시지를 제공하며,
아이폰에서는 입력하기 편리한 키패드로 변합니다.
email과 같으므로 결과는 생략할게요!
input type = "tel"
tel은 전화번호를 입력 받는 박스입니다!
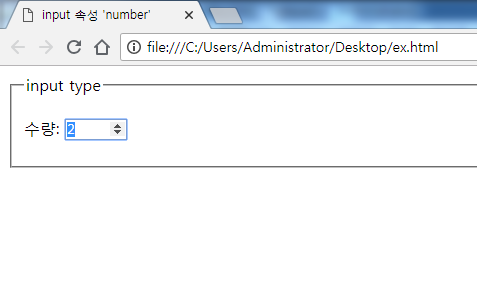
input type = "number"
number 속성은 숫자 입력 박스에 직접 입력하거나 상하 화살표를 눌러 선택할 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>input 속성 'number'</title>
</head>
<body>
<form action="">
<fieldset>
<legend>input type</legend>
<p><label for="number">수량: </label><input type="number" min="1" max="10" step="1" value="1" id="number"/></p>
</fieldset>
</form>
</body>
</html>
위의 예제에서 step은 누를 때마다 증가하는 값이고, value는 초기값입니다.

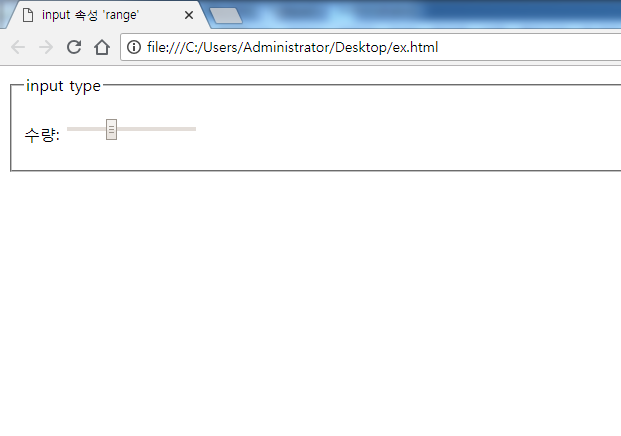
input type = "range"
range는 number와 다르게 숫자 범위가 슬라이드 바로 나타납니다.
속성은 number와 동일합니다.

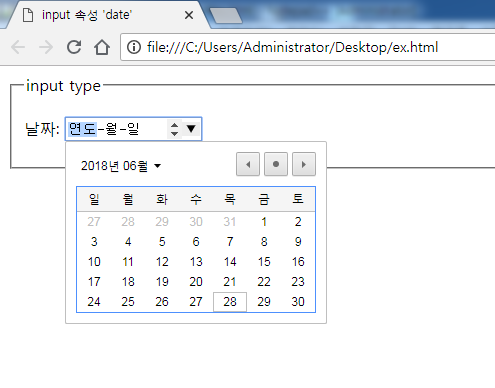
input type = "date"
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>input 속성 'date'</title>
</head>
<body>
<form action="">
<fieldset>
<legend>input type</legend>
<p><label for="date">날짜: </label><input type="date" id="date"/></p>
</fieldset>
</form>
</body>
</html>

날짜와 시간을 선택하는 속성은 다음과 같이 많습니다.
input type = "date" <!--연,월,일을 선택할 수 있는 박스-->
input type = "datetime" <!--연,월,일과 시,분을 선택할 수 있는 박스(국제표준)-->
input type = "datetime-local" <!--연,월,일과 시,분을 선택할 수 있는 박스-->
input type = "month" <!--연과 월만 선택할 수 있는 박스-->
input type = "week" <!--연과 주를 선택할 수 있는 박스-->
input type = "time" <!--시,분을 선택할 수 있는 박스-->
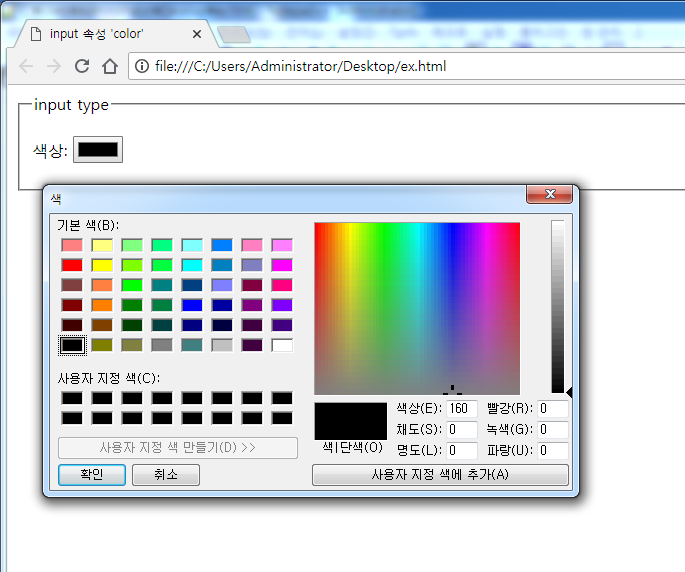
input type = "color"
color는 색상 선택 박스로 나타납니다.