[HTML5] 6.새로운 태그(2)

figure 요소와 figcaption 요소
HTML5에서는 삽화, 다이어그램, 사진, 코드 목록 컨텐츠 등에 설명을 달 수 있는데,
그 요소가 바로 <figure> 요소입니다.
<figurecaption> 요소는 <figure> 요소 안의 컨텐츠에 대한 제목을 나타냅니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>figure 요소</title>
</head>
<body>
<figure>
<img src="C:\Users\Administrator\Desktop\img.png" alt="안드로이드로 용돈벌기">
<img src="C:\Users\Administrator\Desktop\nap.jpg" alt="벼랑위의포뇨">
<figcaption>이미지들</figcaption>
</figure>
</body>
</html>

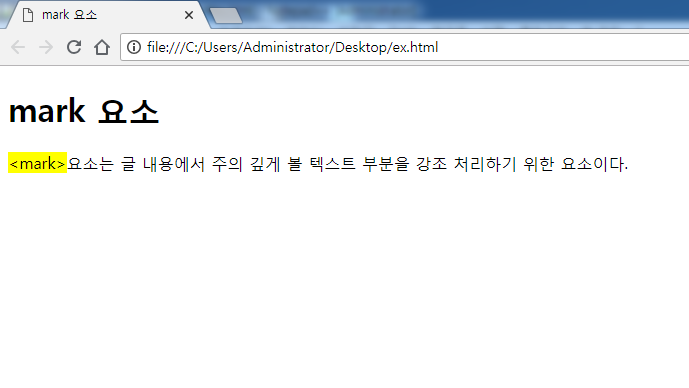
mark 요소
<mark> 요소는 글 내용에서 주의 깊게 볼 텍스트 부분을 강조 처리하기 위한 요소입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>mark 요소</title>
</head>
<body>
<h1>mark 요소</h1>
<p><mark><mark></mark>요소는 글 내용에서 주의 깊게 볼 텍스트 부분을 강조 처리하기 위한 요소이다.</p>
</body>
</html>

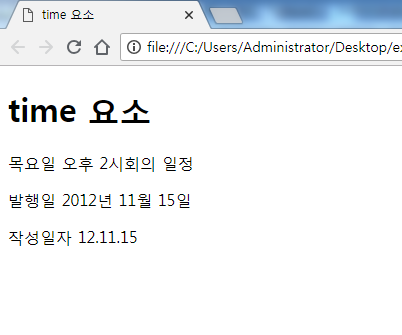
time 요소
<time> 요소는 날짜와 시간을 기계가 이해할 수 있는 형태로 만들어 주는 요소입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>time 요소</title>
</head>
<body>
<h1>time 요소</h1>
<p><time datetime="2012-11-15T14:00:00"> 목요일 오후 2시</time>회의 일정</p>
<p>발행일<time pubdate datetime="2012-11-15"> 2012년 11월 15일</time></p>
<p>작성일자<time pubdate datetime="2012-11-15T08:10"> 12.11.15</time></p>
</body>
</html>

실행결과를 보면 왜 time 요소를 굳이 써야할지 의문이 들 수 있습니다.
날짜와 시간을 컴퓨터에게 전달해서 처리해야하는 일이 발생할 수 있는데,
그럴 때 time 요소를 쓴다는 것만 알아두시면 됩니다.
time 요소의 속성에서 datetime은 날짜와 시간을 의미하는데, 속성 값 중 T가 바로 시간을 의미합니다.
pubdate 속성은 문서가 작성된 날짜를 말합니다.
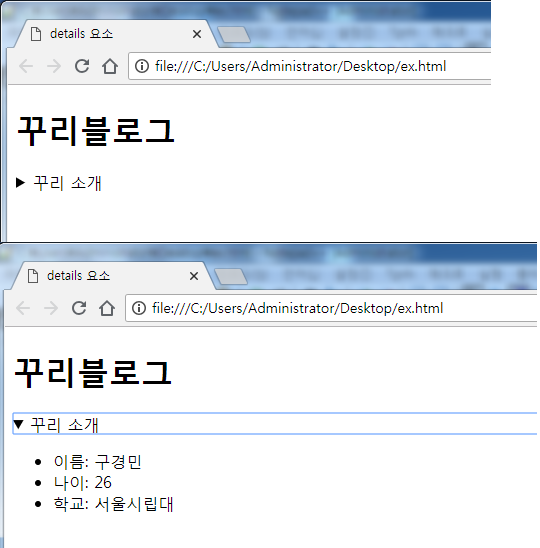
details 요소와 summary 요소
HTML5 에서는 세부 항목이나 추가 정보를 숨겨 놓았다가 펼쳐 보여줄 수 있는 기능이 있습니다.
그런 기능을 하는 요소가 바로 details 요소와 summary 요소입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>details 요소</title>
</head>
<body>
<h1>꾸리블로그</h1>
<details>
<summary>꾸리 소개</summary>
<ul>
<li>이름: 구경민</li>
<li>나이: 26</li>
<li>학교: 서울시립대</li>
</ul>
</details>
</body>
</html>

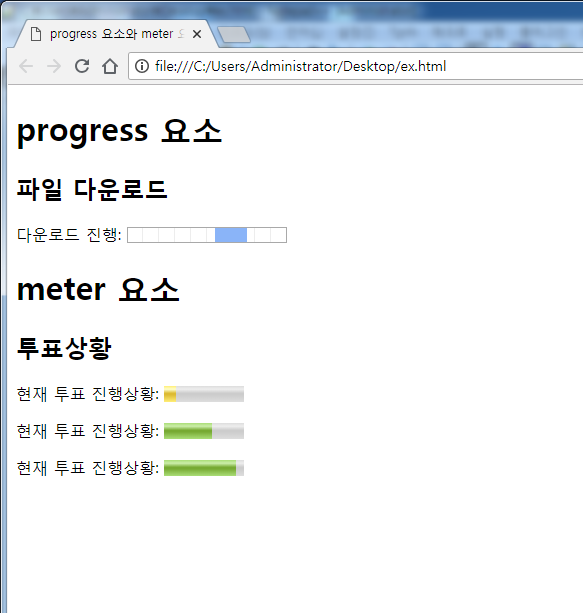
progress 요소와 meter 요소
progress 요소는 다운로드의 진행 상황 같은 내용을 나타낼 때 사용하며
meter 요소는 정해져 있는 범위의 값에서 현재 상태의 값을 나타낼 때 사용됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>progress 요소와 meter 요소</title>
</head>
<body>
<h1>progress 요소</h1>
<h2>파일 다운로드</h2>
<p>다운로드 진행: <progress max="100"><span>0</span>%</progress></p>
<h1>meter 요소</h1>
<h2>투표상황</h2>
<p>현재 투표 진행상황: <meter min="0" max="100" value="15" low="30" high="65" title="percent">15%</meter></p>
<p>현재 투표 진행상황: <meter min="0" max="100" value="60" low="30" high="65" title="percent">60%</meter></p>
<p>현재 투표 진행상황: <meter min="0" max="100" value="90" low="30" high="65" title="percent">90%</meter></p>
</body>
</html>
min 속성과 max 속성은 범위의 최대값과 최소값을 나타내며 value 속성은 현재값을 의미합니다.
low 속성과 high 속성은 전체값에서 낮은값과 높은 값을 나타냅니다.