[HTML5] 5.새로운 태그(1)

section 요소
<section> 요소는 문서 내에서 의미가 같은 내용들을 묶어주는 의미적 그룹요소입니다.
보통 제목 요소로 시작합니다.
묶어 주는 요소라고 하여 <div> 요소처럼 생각하면 안됩니다!
레이아웃을 잡거나 스타일을 적용 또는 자바스크립트를 이용하려면 <div> 요소를 사용해야 합니다.
다시말해서 의미가 같은 컨텐츠들로 그룹화하여 영역을 나눈 것이지
레이아웃 구조를 위해 그룹화한 것이 아닙니다~!
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>section 요소</title>
</head>
<body>
<h1>꾸리블로그</h1>
<section>
<h2>꾸리블로그 소개</h2>
<p>꾸리블로그 스토리</p>
<p>자기 소개</p>
</section>
<section>
<h2>과정 소개</h2>
<p>HTML</p>
<p>CSS</p>
</section>
</body>
</html>
실행결과입니다.

section 요소는 의미있는 컨텐츠 잘 묶고, 제목만 명료하게 명시할 수 있으면 됩니다.
article 요소
신문기사나 블로그의 글을 보면 문서 내에서 하나의 자립적인 컨텐츠라는 것을 알 수 있습니다.
또 이러한 컨텐츠는 수정이나 가공 없이 다른 사이트로 배포 또는 재사용할 수 있다는 특징이 있지요~
이처럼 독립적으로 배포 또는 재사용이 가능한 모든 내용들을 <article> 요소에 포함할 수 있습니다.
보통 기사나 책 소개, 블로그의 글을 포함합니다!
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>article 요소</title>
</head>
<body>
<h1>신간소개</h1>
<article> <!-- article 요소안에 header 요소와 footer 요소 삽입 가능-->
<header>
<h1>안드로이드로 용돈벌기</h1>
</header>
<ul>
<li><img src="C:\Users\Administrator\Desktop\img.png" alt="안드로이드로 용돈벌기"></li>
<li>안드로이드로 용돈버는 방법은... 열공해서 취업하는 것</li>
</ul>
<footer>
작성자: 아이콕스
</footer>
</article>
</body>
</html>
실행결과입니다.

아 그리고 section 요소에 section 요소나 article 요소가 포함될 수있고,
article 요소에도 section 요소나 article 요소가 포함가능합니다.
aside 요소
<aside> 요소는 주위의 내용들과 관련이 없고,
메인 컨텐츠와 분리할 수 있는 독립적인 요소입니다.
예를 들면 블로그나 문서에서 메인컨텐츠의 왼쪽이나 오른쪽에 위치한 사이드 바 영역입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>aside 요소</title>
</head>
<body>
<h1>꾸리블로그</h1>
<div id="content">
<h2>메인 컨텐츠</h2>
<p>신간소개</p>
<p>꾸리 이벤트</p>
</div>
<aside>
<h1>맛집</h1>
<ul>
<li><a href="#">응암동 감자탕이....</a></li>
<li><a href="#">뭐니뭐니해도 집밥이..</a></li>
</ul>
</aside>
</body>
</html>
실행결과입니다.

간단하게 HTML5 에 추가된 태그 header, footer, nav, section, ariticle, aside 요소에 대하여
알아봤는데요~
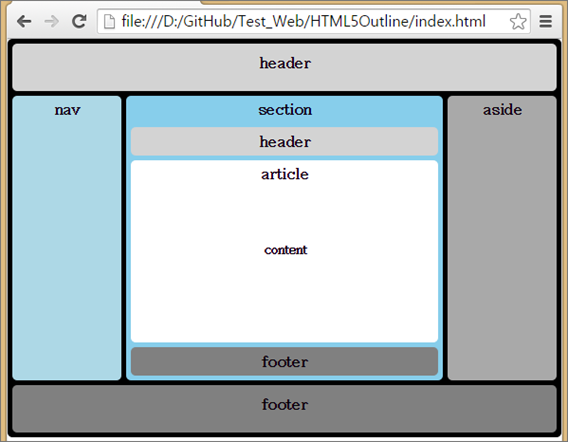
구조를 알기 쉽게 표현하면 다음과 같습니다.

자주 쓰이지는 않으나 알아두시길 바랍니다!
다음 장에서도 이어서 추가된 태그에 대해 포스팅할게요!

