[HTML5] 4.머리말, 꼬리말

header 요소, footer 요소, nav 요소
<header>요소는 문서의 머리말을 나타내는 요소로써 ,
기존 <div id=”header”> 영역 안에 있던 문서의 큰제목이나 내비게이션, 검색폼 등의 내용들을 포함시킬 수 있습니다.
기존 <footer> 요소 또한 문서의 꼬리말을 나타내는 요소로,
기존 <div id=”footer”> 영역 안에 있던 작성자나 저작권에 대한 정보, 문서 링크를 포함할 수 있습니다.
header, footer 요소는 일반적으로 문서 전체의 머리말, 꼬리말로 사용되지만,
경우에 따라 섹셔닝 컨텐츠 요소의 머리말이나 꼬리말로도 사용이 가능합니다.
<nav>요소는 주로 메인 내비게이션의 의미를 줄 때 사용하며,
모든 링크 그룹에 <nav>요소를 마크업할 필요는 없습니다.
다음 예제를 보시죠!
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>header요소,footer 요소,nav 요소</title>
</head>
<body>
<header><!--헤더 시작-->
<h1><img src="C:\Users\Administrator\Desktop\img.png" alt="캐릭터" width="150" height="150"></h1>
<!--ul>li*4 +tab-->
<ul>
<li><a href="#">home</a></li>
<li><a href="#">about me</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contact</a></li>
</ul>
<nav><!--네비 시작-->
<h2>메인메뉴</h2>
<ul>
<li><a href="#">꾸리블로그</a></li>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JAVASCRIPT</a></li>
</ul>
</nav><!--네비 끝-->
<form action="#" method="get" id="strom">
<fieldset>
<legend>검색</legend>
<label for="sbox">검색어 입력</label><input type="search" id="sbox"/>
<input type="submit" value="검색"/>
</fieldset>
</form>
</header><!--헤더 끝-->
<div id="content"><!--컨텐츠 시작-->
<h2>메인 컨텐츠</h2>
<p>메인 컨텐츠 내용</p>
</div><!--컨텐츠 끝-->
<footer><!--푸터 시작-->
<small>COPYRIGHT © 꾸리블로그. All Rights Reserved</small>
</footer><!--푸터 끝-->
</body>
</html>
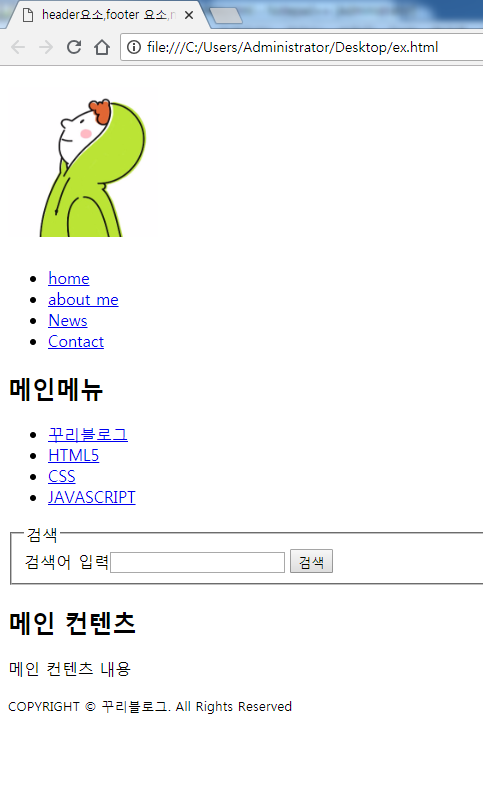
실행결과입니다.

위의 예제를 보시면 메인메뉴 링크 그룹에만 <nav>요소를 감싸줬는데
이렇게 하면 메인메뉴 링크 그룹을 주 내비게이션으로 하겠다는 의미가 됩니다.
html에서 말하는 내비게이션은 다른 페이지로 연결해준다는 것을 말합니다.

