[XHTML] 11.그룹핑

그룹핑(Grouping)
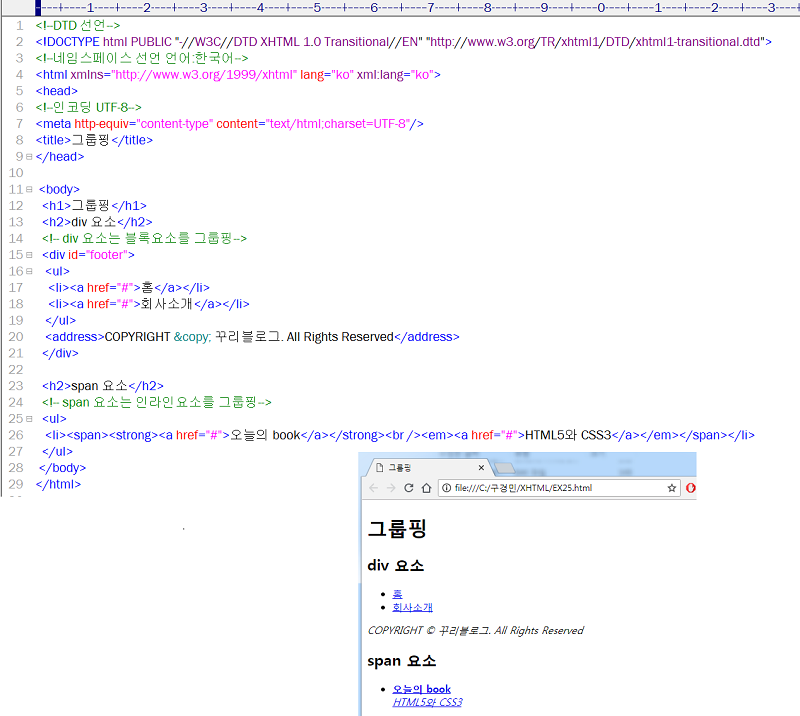
그룹핑 요소에는 <div> 요소와 <span> 요소가 있습니다.
<div>는 블록 요소이고, 블록 요소들을 그룹핑 하는 데에 사용되며
<span>은 인라인 요소로써 인라인 요소들을 그룹핑하는 데에 사용됩니다.
다음 예제를 보시죠!

예제를 보면 <div> 요소 안에 블록 요소인 <ul> 요소와 <address> 요소가 포함되어 있는 것을 알 수 있습니다.
또 div 안에 id 속성이 있어 그룹 이름을 지정할 수 있습니다.
또 <span> 요소의 경우 인라인 요소인 <strong> 요소와 <em> 요소를 포함하고 있습니다.
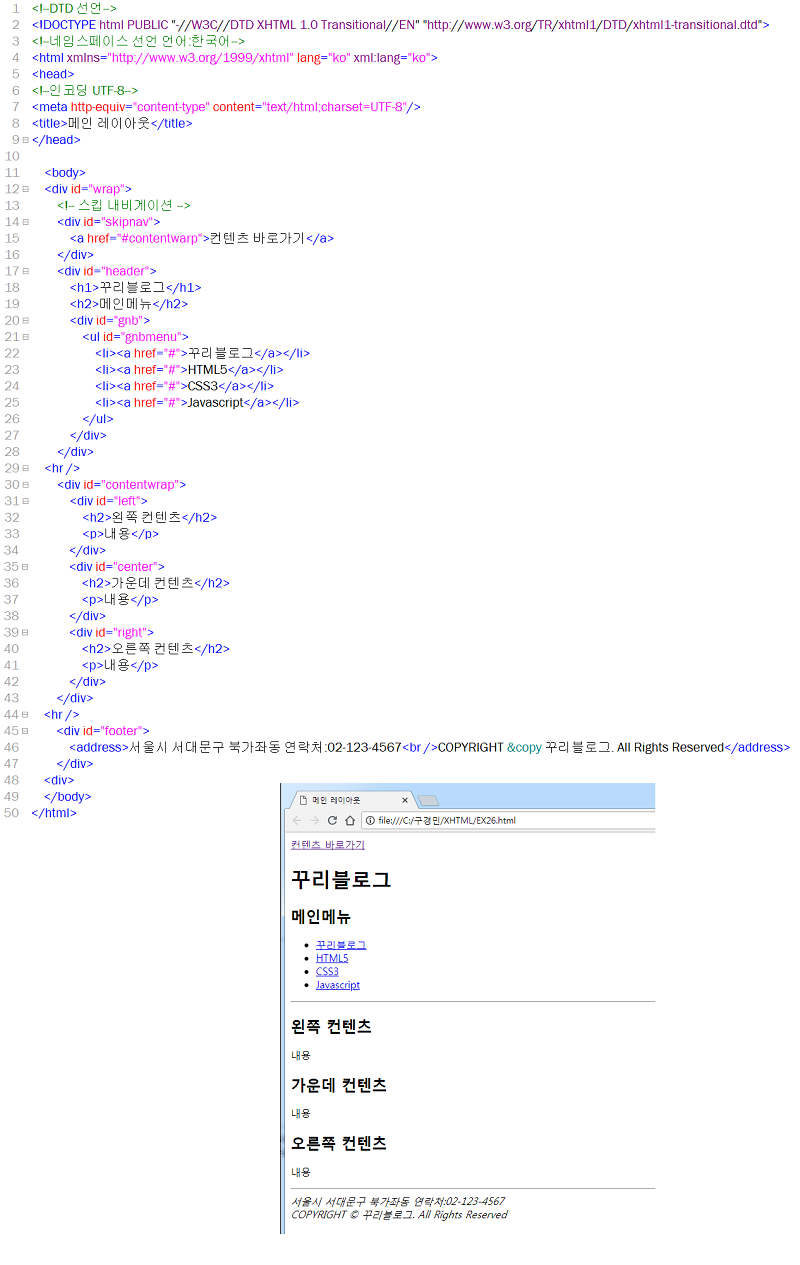
메인 레이아웃
다음 예제는 <div> 요소를 이용하여 일반적인 웹 문서의 메인 구조를 마크업한 것입니다.

위의 예제처럼 <div> 요소의 id 속성을 이용하면 컨텐츠 바로가기처럼 스킵 내비게이션을 할 수 있습니다.

