[XHTML] 9.테이블

테이블
웹 문서에서 표를 만드는 요소는 <table>입니다. <table>은 블록 요소이며 기본적으로 행과 열을 가지고 있는데,
행을 만드는 요소를 <tr>, 열을 만드는 요소를 <td>, <td> 요소는 셀(cell)이라고 합니다.
다음은 기본적인 테이블 구조입니다.
<table>
<tr>
<td>내용</td>
</tr>
</table>
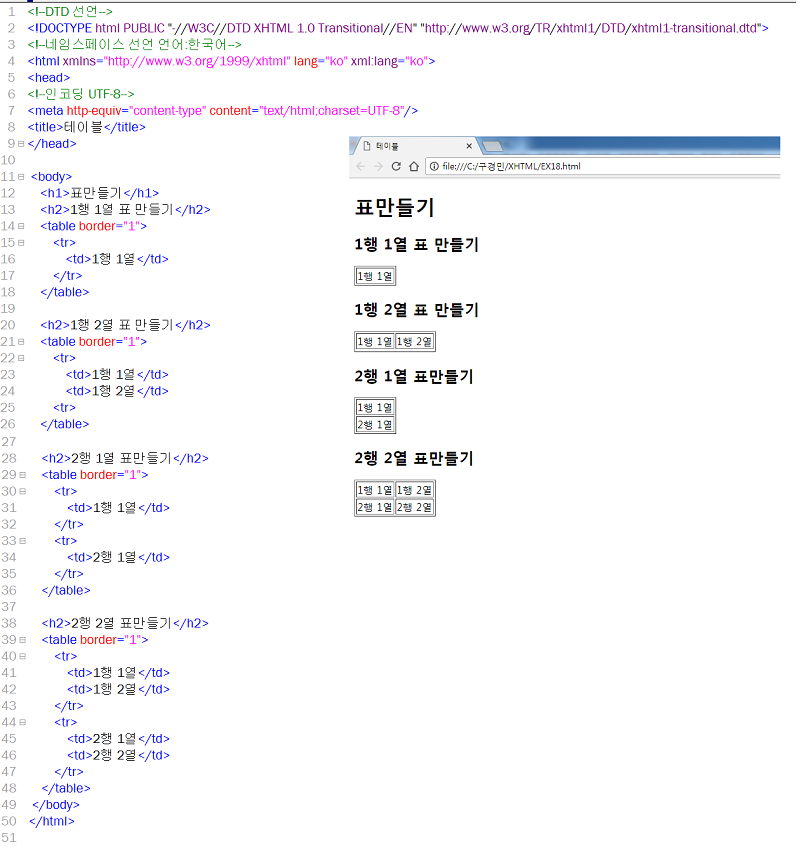
다음 예제를 보시죠

<table> 요소 안에 있는 border는 표에 경계선을 주는 속성입니다.
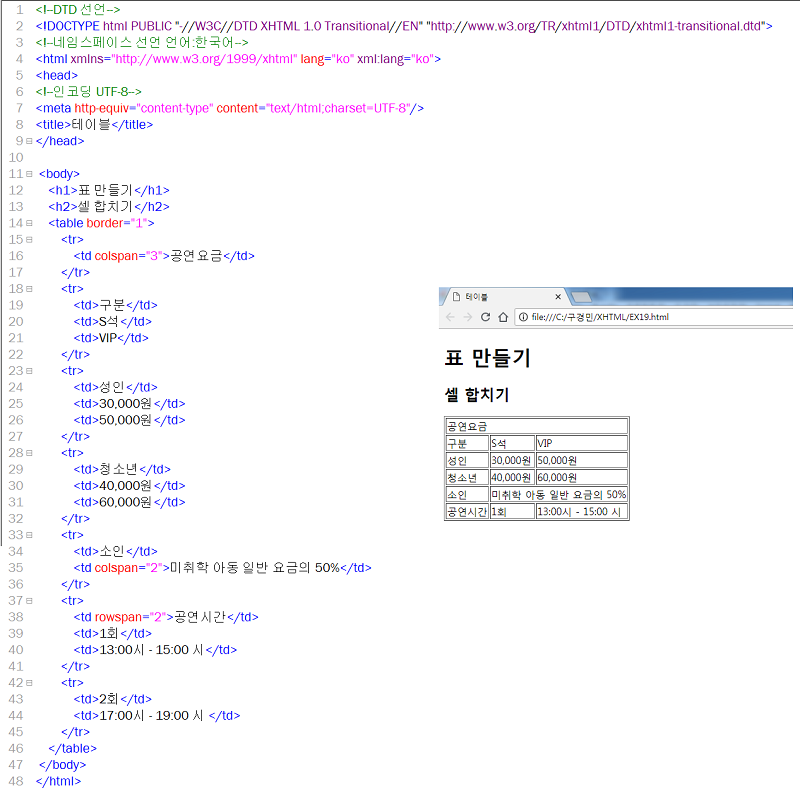
그리고 <table> 요소에는 셀(td)를 합치는 속성도 있습니다.
<td colspan="열 합치기 개수"><td>
<td rowspan="행 합치기 개수"><td>
다음 예제를 보시죠

이제 테이블을 만드는데 이해해야하는 것들을 좀 더 알아보겠습니다.
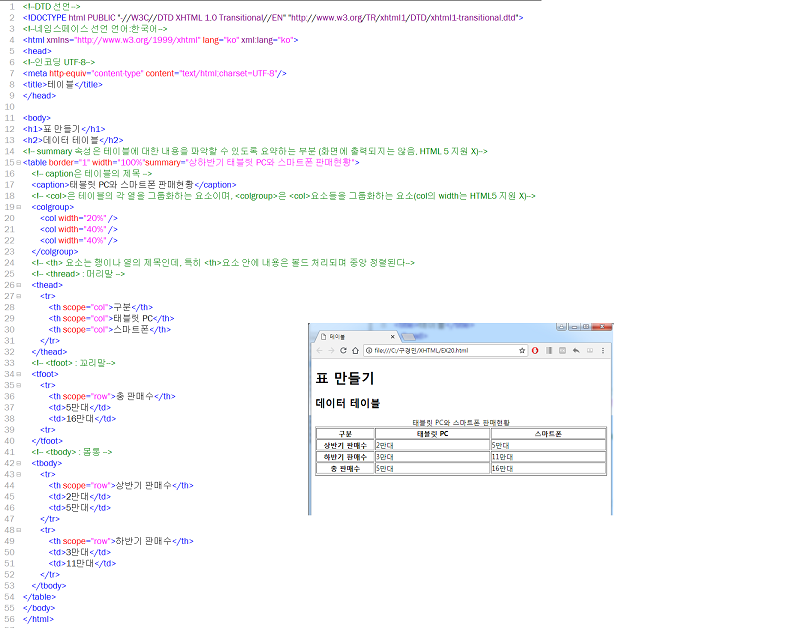
다음 예제를 봐볼까요?

새로운 요소가 많이 등장했죠?
한 번 자세히 알아볼게요!
1. summary 속성은 테이블에 대한 내용을 파악할 수 있도록 요약하는 부분입니다.
summary는 화면에 출력되지는 않지만 스크린 리더(시각 장애인들을 위한 낭독기)에서 읽어줍니다.(HTML 5에서는 지원 X)
2. <caption>요소는 테이블의 제목입니다.
3. <col>은 테이블의 각 열을 그룹화하는 요소이며, <colgroup>은 <col>요소들을 그룹화하는 요소입니다.
(현재 col의 width 속성은 HTML에서 지원 x)
위의 예제에서는 ‘구분’ 열, ‘태블릿 PC’ 열, ‘스마트폰’ 열을 <col>로 열 그룹화 시킨 후 각각 width를 적용시켰습니다.
열을 그룹화하는 이유는 같은 그룹의 열들을 한 번에 처리하기 위해서입니다.
테이블의 열들을 2개 이상 그룹화 시킬 수 있습니다.
<colgroup>
<col /> -> '구분' 열
</colgroup>
<colgroup>
<col span="2"/> -> '태블릿 PC'와 '스마트폰' 열 그룹화
</colgroup>
4. <th> 요소는 행이나 열의 제목인데 특히, <th> 요소 안에 내용은 볼드 처리되며 중앙 정렬되는 특징이 있습니다.
5. 테이블에는 머리말에 해당하는 <thead> 요소, 본문에 해당하는 <tbody>요소, 꼬리말에 해당하는 <tfoot>의 요소가 있습니다.
6. <th>요소에 있는 'scope' 속성은 열의 제목(scope="col")과 행의 제목(scope="row")이 어떤 것인지 알려줍니다.
위의 예제를 보면 본문 <tbody>보다 꼬리말 <tfoot>을 먼저 마크업한 것을 볼 수 있습니다.
하지만 결과 화면에서는 <tbody> 다음 <tfoot> 순으로 내용 흐름에 맞게 출력되었습니다.
그렇다면 왜 <tbody> 보다 <tfoot>을 먼저 마크업해야 할까요?
스크린 리더(시각 장애인을 위한 화면 낭독기)처럼 웹페이지가 화면이 아닌 음성으로만 지원되는 환경에서는
<thead> 다음 <tfoot>에 대한 정보를 먼저 제공하여 전체적인 내용을 미리 파악하게 하고
그 다음에 <tbody>의 내용을 읽어주기 때문입니다.
처음과 끝 내용을 들어보고 관심이 없으면 안들으면 되겠죠?
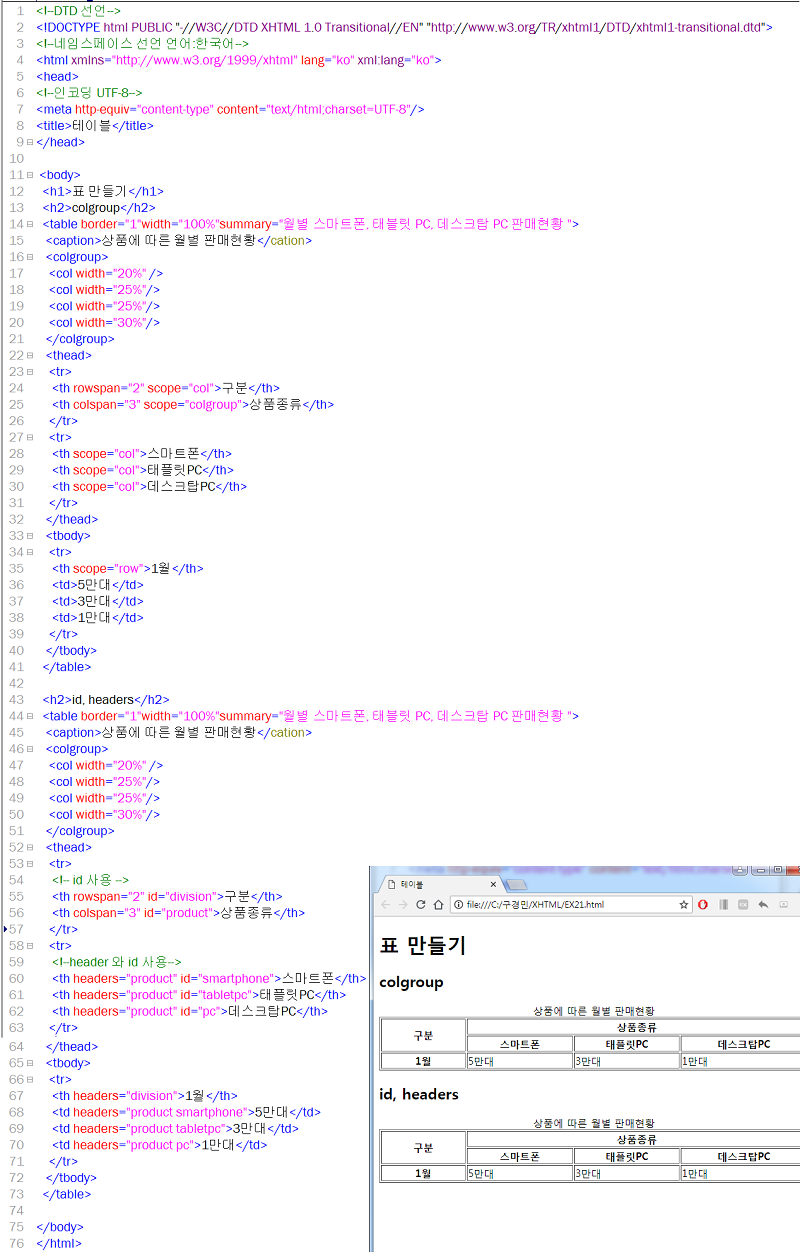
마지막으로 셀 합치기가 된 경우의 테이블 접근성을 높일 수 있는 방법에 대한 예제입니다.

셀을 합친 경우 접근성을 높일 수 있는 방법에는 두 가지가 있는데
그 첫번 째 방법이 ‘colgroup’입니다.
위의 예제의 첫 번째 테이블 마크업을 보면 ‘상품종류’ 셀은 ‘열 합치기’가 되어 있으며
아래 ‘스마트폰’, ‘태블릿PC’, ‘데스크탑 PC’ 제목 셀들의 큰제목이 됩니다.
이런 경우 ‘상품 종류’ 제목 셀 안에 ‘scope’ 속성값을 ‘col’이 아닌 ‘colgroup’으로 주면 됩니다.
두 번째 방법은 ‘id’와 ‘headers’ 속성을 이용하는 방법입니다.
‘id’는 제목 셀에 이름을 부여하는 것이고, ‘headers’는 제목 셀 ‘id’의 내용을 참조한다고 보면 됩니다.

