[XHTML] 7.헤더의 종류(2)

텍스트(Text)
텍스트 관련 요소들은 텍스트의 강조, 생략어와 두문자어, 추가글, 취소글, 첨자 등을 출력할 때 쓰는 요소입니다.
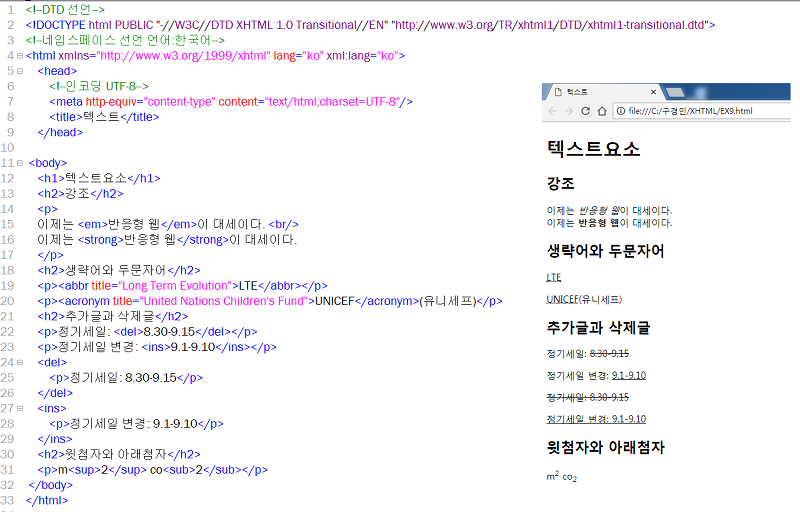
1. <em>과 <strong>은 인라인 요소이며 텍스트를 강조하는 역할을 합니다.
<em>은 이탤릭체, <strong>은 볼드체로 <strong>이 더 강한 강조입니다.
2. 생략어 <abbr>은 LTE(Long Term Evolution)처럼 각 단어의 첫 문자를 하나씩 발음하는 단어를 나타내며,
두문자어 <acronym>은 UNICEF(United Nations Children's Fund)처럼 각 단어의 첫단어를 모아 하나의 단어처럼 발음하는 문자에 사용됩니다.
title 속성을 이용하여 본래의 뜻을 설명해줄 수 있습니다.
(현재 <acronym> 태그는 HTML5에서 지원되지 않습니다.)
3. 추가글 <ins>는 밑줄이 생기고, 삭제글 <del>은 가운데 취소선이 그어집니다.
<ins>와 <del> 요소는 상황에 따라 블록 요소도, 인라인 요소도 될 수 있습니다.
4. 윗첨자을 나타낼 때는 <sup>, 아래첨자을 나타낼 때는 <sub> 사용됩니다.
다음 예제를 보시죠!

이미지
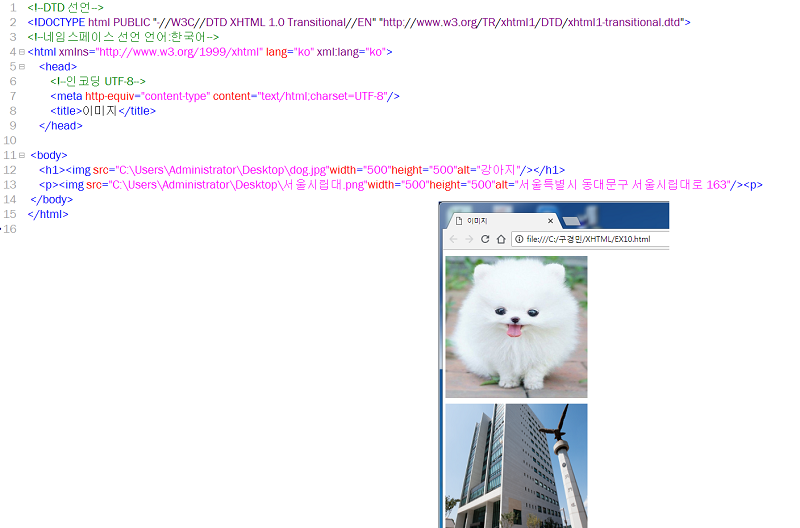
웹 문서에 이미지를 불러오는 요소가 <img />입니다.
<img>는 인라인 요소입니다.
<img src="이미지 파일명"width="가로길이"height="세로 길이"alt="데체 텍스트"/>
다음 예제를 보시죠~

alt는 이미지를 불러올 수 없는 상황일 때 대체로 보여줄 대체 텍스트입니다.
만약 이미지를 불러올 수 없게 되면 다음과 같이 대체 텍스트가 보여집니다.

alt의 대체 텍스트의 길이가 긴 경우 ‘longdesc’라는 속성을 사용하여 이미지에 대한 좀 더 자세한 설명을 할 수 있습니다. (현재 ‘longdesc’ 속성은 HTML5에서 지원되지 않는다.)
<img src="web.jpg"alt="웹의 역사"longdesc="web_history.html"/>
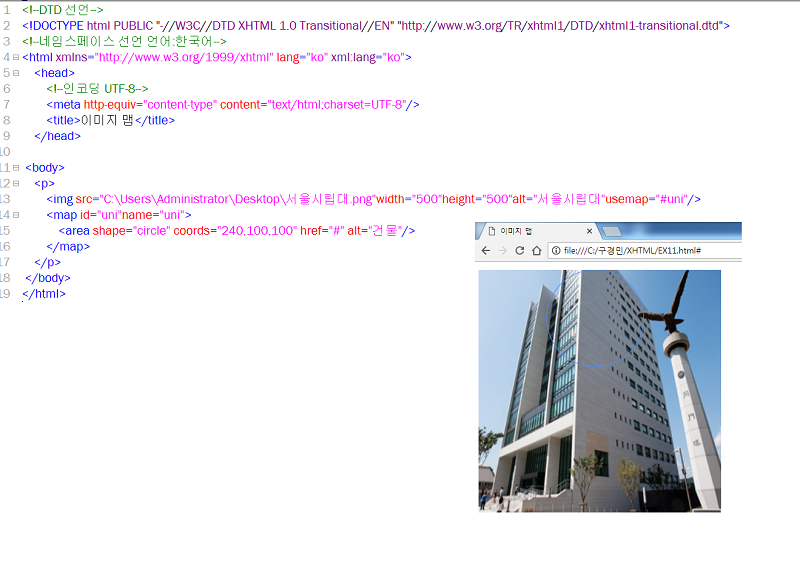
이미지 맵은 하나의 이미지에 여러 개의 링크를 적용할 수 있으며 다음과 같습니다.
img src="이미지 파일명"alt="대체 텍스트"usemap="#맵이름"/>
<map id="맵이름"name="맵이릅">
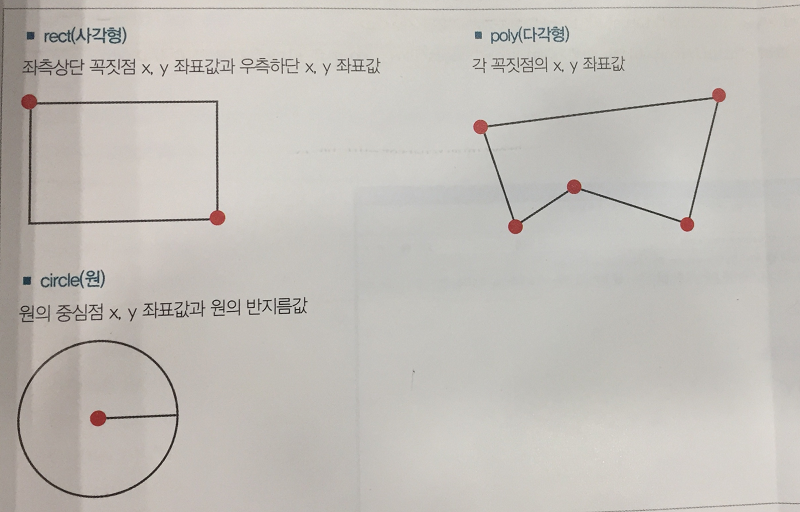
<area shape="rect(사각형),circle(원),poly(다각형)"coords="맵좌표"href="url"alt="대체텍스트"/>
다음은 이미지 맵을 적용한 예제입니다.

위의 예제처럼 사진 위의 원에 마우스를 올리면 링크가 걸려있는 것을 확인할 수 있습니다.
적용할 수 있는 shape는 다음과 같습니다.

그리고 이미지의 좌표를 알고 싶으면 그림판을 활용하면 알 수 있습니다.

링크(Link)
텍스트나 이미지를 통하여 다른 곳으로 정보를 연결해 주는 역할을 담당하는 요소가 <a>입니다.
<a>는 인라인 요소입니다.
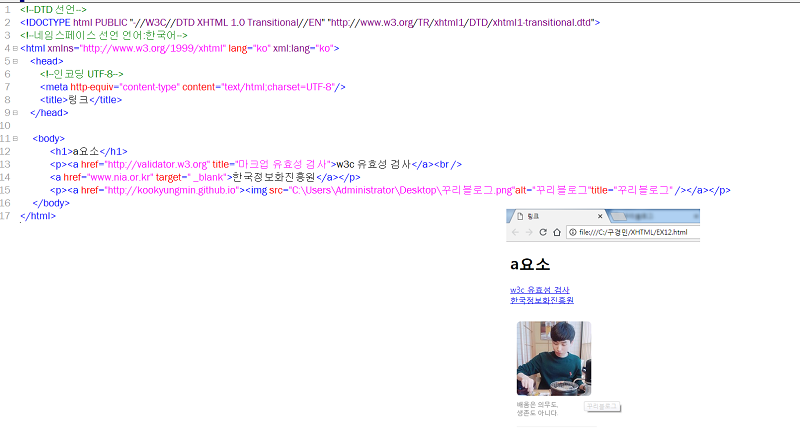
<a href="url">텍스트 또는 이미지</a>
예제를 보시죠!

결과에서 텍스트나 이미지에 링크를 걸 수 있는 것을 볼 수 있습니다.

