[XHTML] 6.헤더의 종류(1)

제목 (Title)
일반적인 문서 작업에서 상단에 가장 먼저 쓰는 것은 바로 큰 제목과 소제목이죠~
제목을 처리할 때 쓰는 요소는 바로 <h> 요소 입니다.
<h>요소는 큰제목 순으로 <h1>~<h6>까지 사용할 수 있습니다.
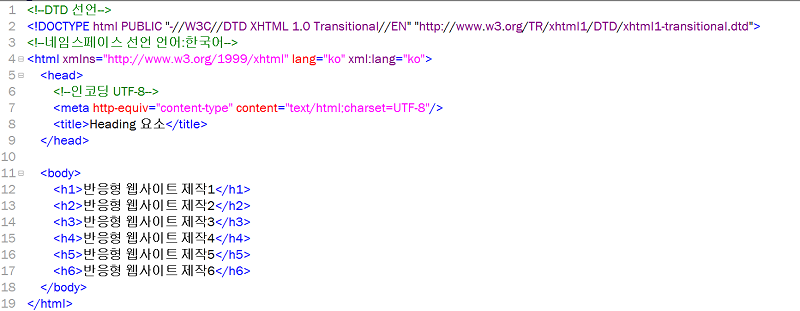
다음 예제를 보시죠~

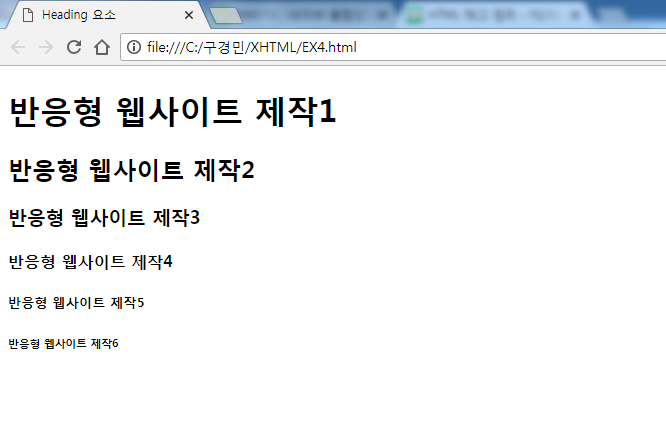
마크업하면 다음과 같이 제목 크기가 줄어드는것을 확인할 수 있습니다.

제목을 마크업할 때 몇 가지 주의사항이 있습니다.
1. 웹 표준 문서 작업 시 <h1>은 꼭 마크업해 주어야 하는데 웹 문서의 <h1>은 보통 회사나 단체의 상호명으로 처리
2. 마크업 시 <h1> -> <h2> -> ... -> <h6> 순서로 정의해야하며,
<h1> 다음에는 반드시 <h2>가 와야하며 <h3>가 올 수 없습니다.
3. 내용의 흐름이나 중요도에 따라 <h1> ~ <h6> 은 여러 번 정의될 수 있습니다.
4. <h1> ~ <h6>은 블록 요소이며, 텍스트나 인라인 요소를 포함할 수 있지만, 블록요소는 포함할 수 없습니다.
<h1>꾸리블로그</h1> (o)
<h1><a href="#">꾸리블로그</a></h1> (o)
<h1><p>꾸리블로그</p></h1> (x)
단락(Paragraph)
단락을 정의하는 태그는 <p>입니다.
문장과 같은 텍스트들은 인라인 요소의 성질을 가지고 있기 때문에 앞에서 언급했듯이
단독으로 쓰지 않고 보통 <p> 요소(블록 요소) 안에 포함 시킵니다.
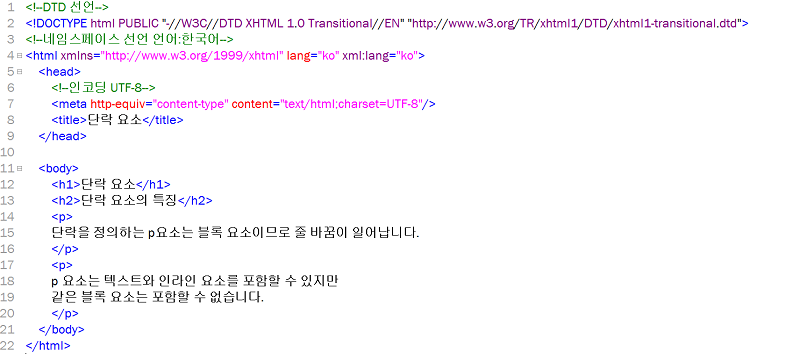
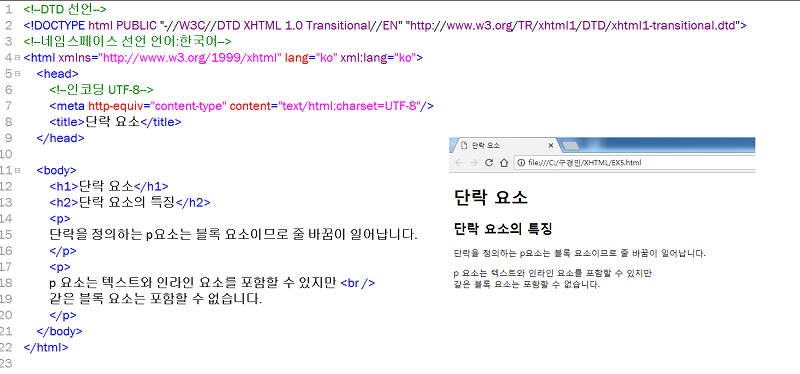
예제를 보겠습니다~

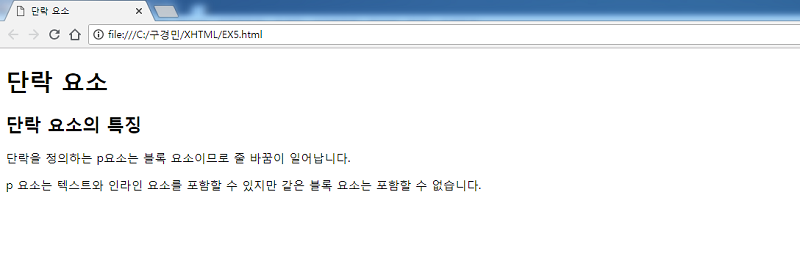
마크업 후 문서 실행 화면입니다~

위의 결과를 보면 p 요소 안의 내용을 엔터를 쳐서 행을 만든다고 해도 실제는 한 줄로 나타나는 것을 알 수 있습니다.
줄바꿈을 하기 위해서는 빈 요소인 <br />을 마크업 해주어야 합니다.

다시 말하지만 p는 블록 요소이며 텍스트와 인라인 요소는 포함할 수 있지만,
블록 요소는 포함할 수 없습니다.
<p>꾸리블로그</p> (o)
<p><a href="#">꾸리블로그</a><p> (o)
<p><h1>꾸리블로그</h1></p> (x)
주소(Address)
웹 문서 하단(일반적으로 footer)에 보면 문서와 관련된 연락처나 주소, 전화번호, 저작 등에 관련된 내용이 있습니다.
이러한 문서의 연락처 정보를 나타내는 요소가 <address> 요소입니다.
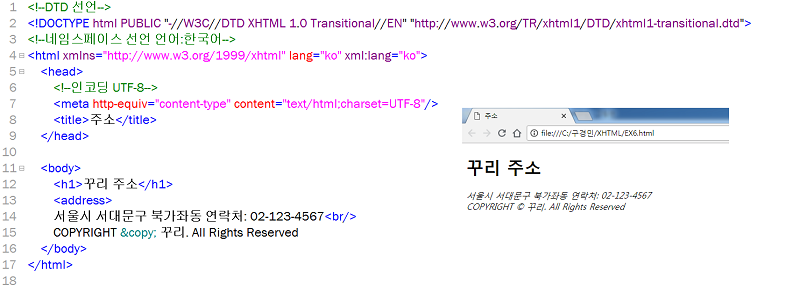
다음 예제를 보시죠!

결과에서 알 수 있듯이 address 요소 안의 텍스트들은 이탤릭체로 출력됩니다.
또, address도 블록요소이며 텍스트와 인라인 요소는 포함할 수 있지만,
블록요소는 포함할 수 없습니다.
(단, DTD가 Transitional로 선언되어 있으면, 특별히 address 요소 안에 p요소가 포함될 수 있다.)
구분선(Horizontal line)
웹 문서 내에서 구분선을 그을 때 사용하는 요소가 <hr /> 입니다.
구분선은 마크업 시 복잡한 내용들을 헷갈리지 않게 구분해주는 역할을 해서 매우 유용합니다.
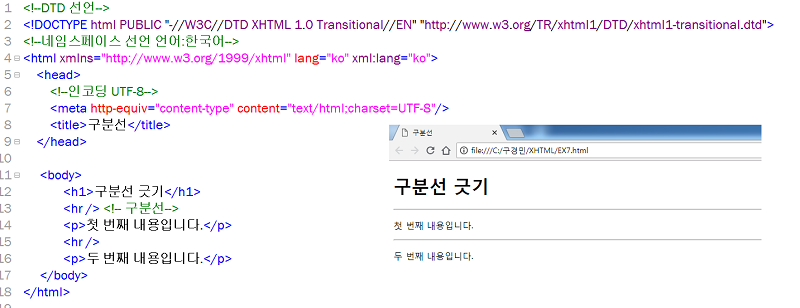
예제를 보시죠!

인용문(Quotation)
인용문은 말 그대로 다른 사람의 말이나 글을 인용할 때 씁니다.
인용문에는 <blockquote> 요소와 <q> 요소가 있습니다.
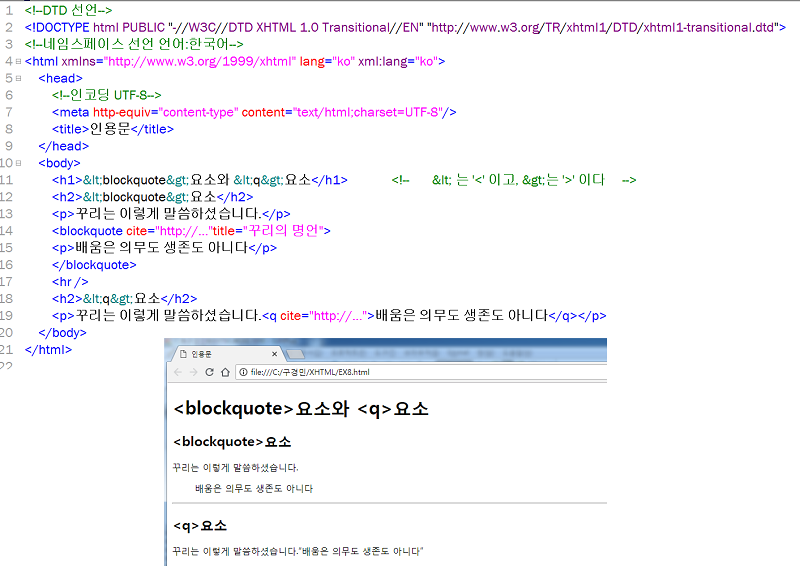
예제를 봐볼까요?

위의 예제로부터 알 수 있는 사실은 다음과 같습니다.
1. <는 '<' 이고, >는 '>' 이다.
2. <blockquote>는 다른 요소들과 구분되어 보이기 위해 텍스트가 들여쓰기 되어 출력된다.
3. <blockquote> 속성에는 인용한 곳의 URL 주소를 넣을 수도 있고, title이란 속성을 이용하여 인용한 곳의 타이틀을 명시할 수 있다.
4. <blockquote>는 블록 요소이며 다른 블록 요소와 다르게 텍스트나 인라인 요소를 포함하지 않고, <p>요소와 같은 블록요소를 포함해야 한다.
5. <q>요소는 "~"로 출력되는 인라인 요소이며 텍스트와 인라인 요소를 포함할 수 있다

