[XHTML] 5.요소의 유형

요소의 유형
이번 장부터 웹 표준 마크업 시 필요한 태그들을 하나씩 배워 보겠습니다.
그 전에 먼저 알아두어야 할 것이 바로 요소의 유형과 성질입니다.
요소의 유형은 블록요소와 인라인 요소가 있는데,
먼저 블록요소에 대해 알아보죠
블록요소
블록 요소는 마크업 시 줄 바꿈이 일어나는 성질을 가지고 있습니다.
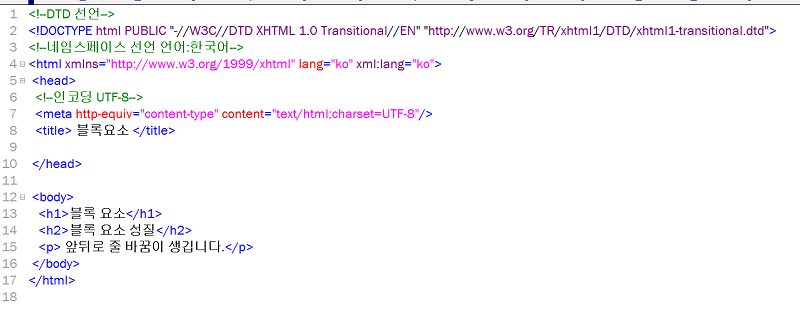
대표적으로 <h1> ~ </h1> ,<h2> ~ </h2>, <p> ~ </p> 등이 있습니다.
다음 예제를 보시죠~

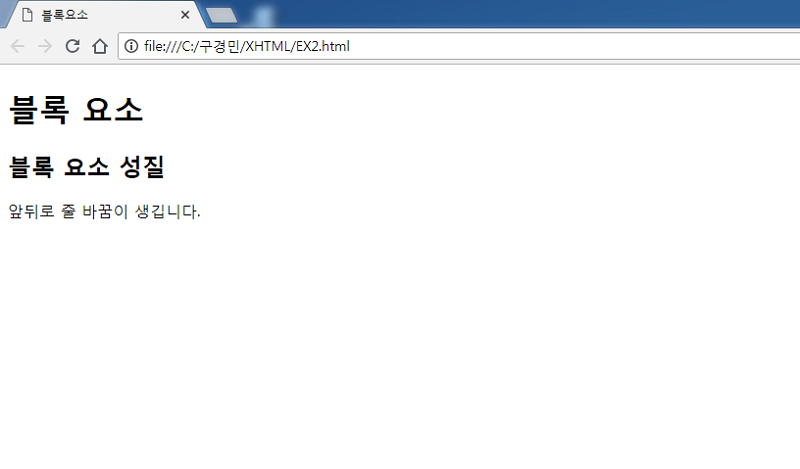
문서를 실행해보면 블록요소는 마크업 시 줄 바꿈이 일어나는 것을 볼 수 있습니다.

인라인 요소
인라인 요소는 블록 요소와 달리 줄 바꿈 성질이 없습니다.
즉, 블록 요소처럼 행이 바뀌지 않고 한줄로 출력됩니다.
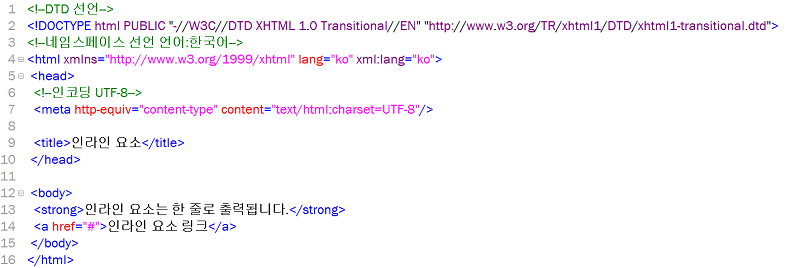
대표적인 인라인 요소는 <strong> ~ </strong> , <a> ~ </a> 등이 있습니다.
다음 예제를 보시죠!

문서를 실행하면 마크업 시 줄바꿈이 일어나지 않음을 알 수 있습니다.

위의 예제에서 인라인 요소 strong과 a가 단독으로 쓰였는데,
이런 경우 DTD를 transitional(하위 버전 호환)으로 선언하면 오류가 없지만,
strict(엄격한 표준 준수)로 선언하면 문법적 오류가 발생합니다.
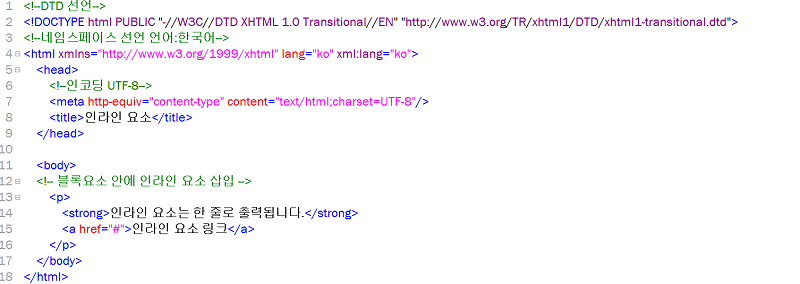
따라서 DTD를 transitional로 선언하더라도 인라인 요소는 다음과 같이 블록 요소 안에 포함시키는 것이 좋습니다.

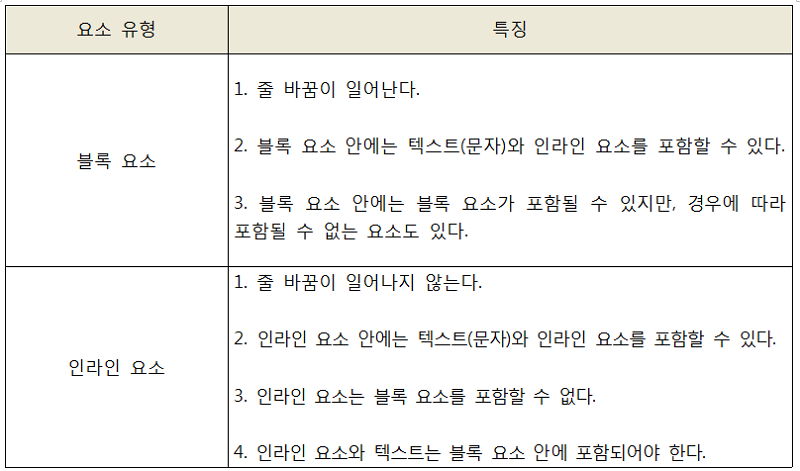
다음은 블록요소와 인라인 요소의 특징을 정리한 것입니다.