[XHTML] 3.기본 문서 구조

기본 문서 구조
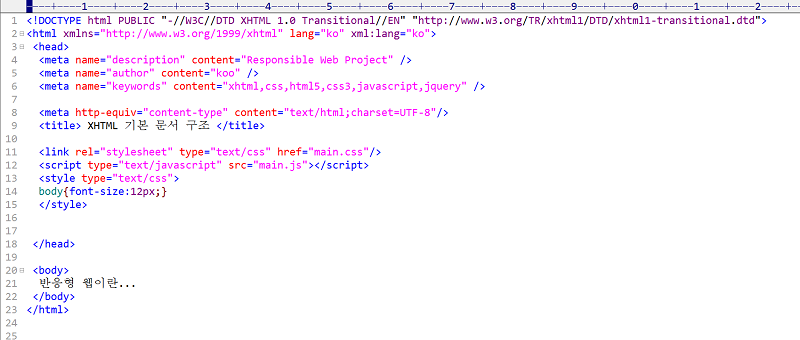
다음은 일반적으로 사용되는 XHTML 1.0 기본 문서 구조입니다.

저 문서를 실행하면 다음과 같이 웹이 만들어집니다.

코드가 많이 복잡해보이는데요~ 한 번 하나씩 알아보죠
1. <!DOCTYPE ...>은 현재 문서 타입이 무엇인지를 브라우저에게 알려줍니다.
(다음 장에서 좀 더 자세히 설명)
2. <html> 요소 안에는 <head> 요소와 <body>요소로 구성되어 있습니다.
3. <head> 요소 안에는 <meta>, <title>, <link>, <script>, <style> 등과 같은 요소가 있는데,
정리하면 다음과 같습니다.
<meta> : 문서의 설명, 저자, 키워드 등을 지정
<title> : 문서의 제목 지정
<link> : 일반적으로 외부의 CSS 파일을 연결할 때 사용
<script> : 주로 자바스크립트를 선언할 때 사용
<style> : 문서 내에서 직접 스타일(CSS) 정의
4. XHTML은 '네임 스페이스'라는 것을 꼭 지정해 주어야 합니다.
<html> 태그 안에 있는 xmlns=http://www.w3.org/1999/xhtml" 속성이 바로 네임 스페이스 부분입니다.
옆에 있는 lang="ko" xml:lang="ko" 는 '언어는 한국어이다'라는 뜻입니다.
<meta> 태그를 보면 charset=UTF-8 로 지정한 부분이 있는데,
charset은 character set의 약어로 문자 조합을 의미합니다.
UTF-8은 모든 언어 문자 및 특수 문자를 표현할 수 있어 다국어 환경에 적합합니다.
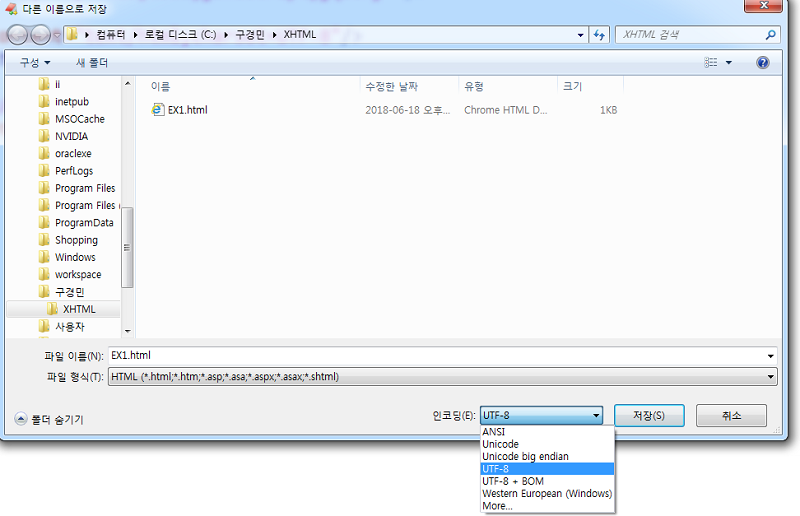
주의할 점은 charset을 UTF-8로 설정한 경우,
문서를 저장할 때에도 다음과 같이 코딩 옵션을 UTF-8로 해야한다는 것입니다.